Custom Web Development Services in Chicago and Nationwide
Dynamic, Modern, Full-Stack Web Development Solutions to Enhance Your Customers’ Experience
Select goals you want to achieve
Recognized as a Leading Digital Marketing Agency

Providing Custom Website Development services to businesses and eCommerce stores since 2008

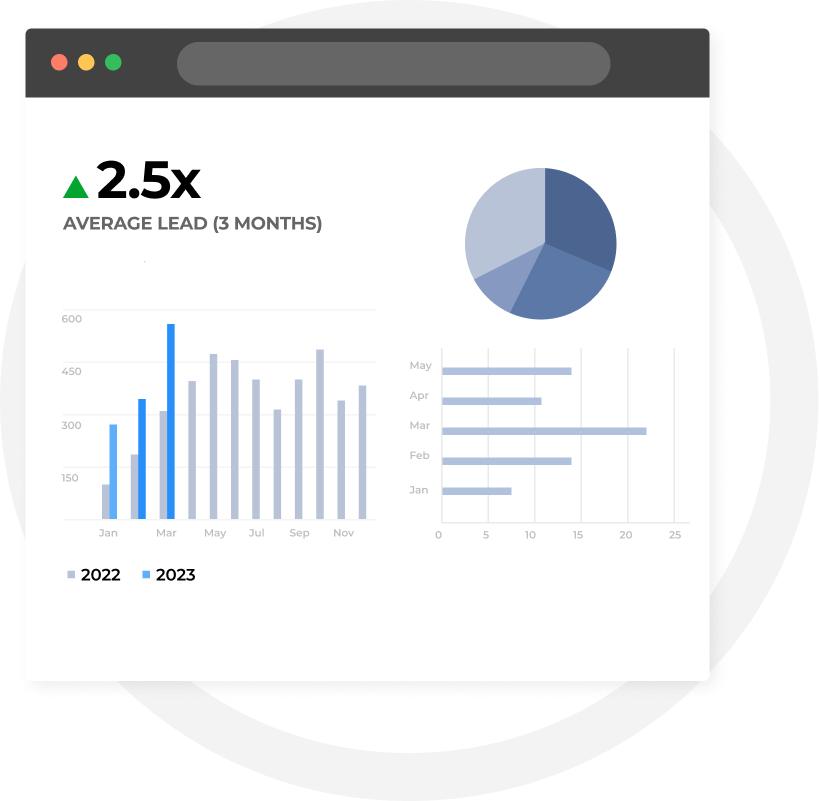
* Typical results generated for our clients in the first year of our engagement.
Why Choose us as your Web Development Agency
One of the most high reviewed and trusted agencies in Chicagoland and nationally. We’re voted among the top custom website development companies in Chicago, year after year
We deliver high-performance websites that are proven to drive revenue
We have experts in front-end and back-end design, UX, design, database, and digital marketing. Our experts in web design and development are for every type of site in nearly any business sector
Looking for Custom Website Development?
Comrade, a web marketing agency, has:
- Customer Centric Team
Businesses are unique. Our solutions are tailored to benefit the unique goals of each business and revenue stream. - ROI-Driven Services
In short, we won’t work with a client unless we can demonstrate there will be a tangible return on investment for them. - Team of Experts
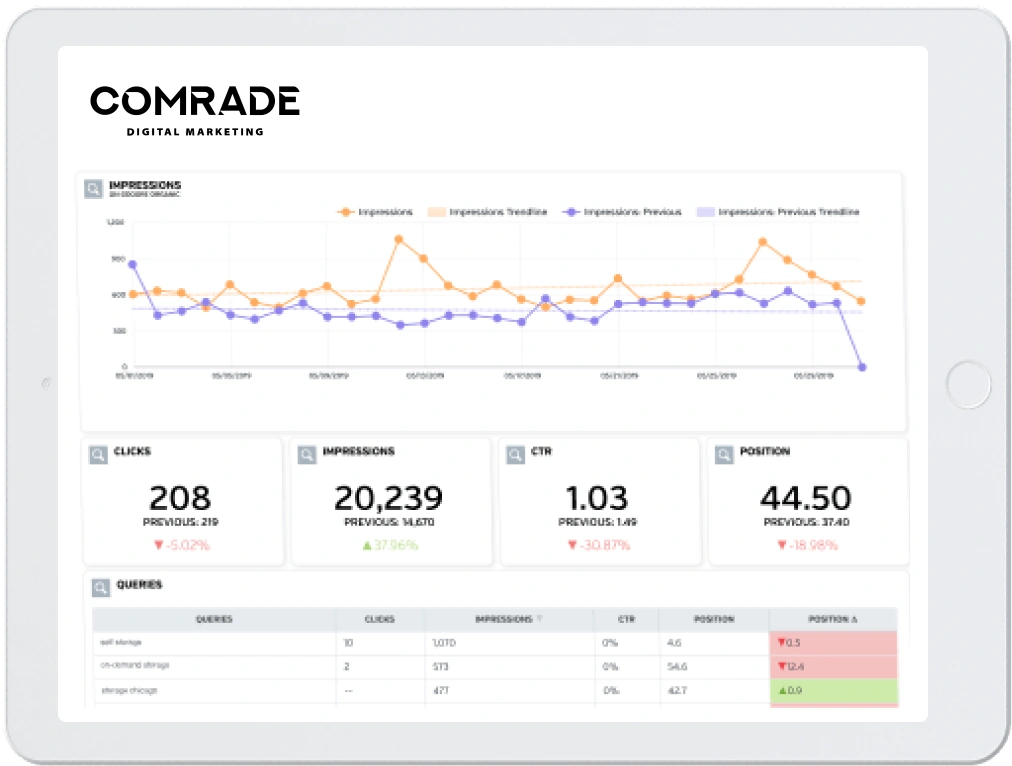
Getting the most out of Comrade’s internet marketing services requires working with a team of experts including SEO experts, business strategists, web designers, and more. We are proud to have experienced professionals in every digital field. - Advanced and Detailed Reporting
Comrade is committed to accountability and transparency. Our goal is to provide each client with a detailed analysis of analytics, as well as a monthly progress report.




Comrade Custom Website Development Offers
Dynamic, engaging web solutions to optimize your work and enhance your customers’ experience.
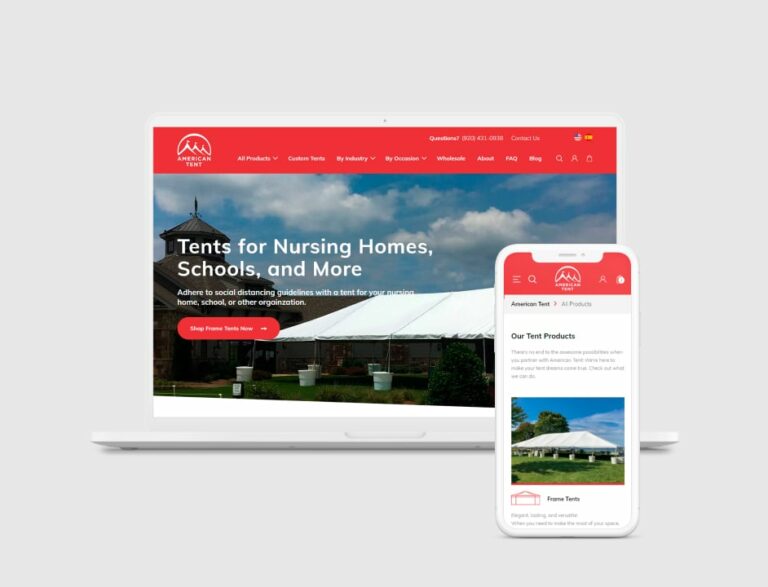
Featured Case Studies
332 clients and counting rely on Comrade Marketing Agency

How Much Does Custom Web Development Cost?
Take your firm to the next level. Book a complimentary audit today
- Firm’s Reputation
- Web Presence
- Rank Competitors
- Potential Demand
- Website Performance
- Overall Score

Frequently Asked Questions About Website Development
What is the cost of a web development project?
The cost of professional web design services may vary a lot. Providing an accurate quote for your web development project starts with assessing your goals and requirements. Our web designers outline this information in a Specifications Document, which is used not only to structure your budget but to keep our team accountable to your objectives. For more complex projects without a defined Specifications Document, it may make sense to apply the “time and material” approach. This allows greater flexibility to rapidly develop your website according to each set of objectives provided and implement iterations as needed, to completion.
Can an existing website be enhanced or supported?
Your existing website can potentially be enhanced or supported depending on the technology with which it was created. If this is an option you would like to explore, we begin with an assessment of your current website to determine the viability of potential enhancements. Sometimes, it makes sense to keep the foundation of an existing website and if feasible, optimize its performance. Other times, however, it is more cost-effective to start from scratch. After an assessment, we’ll provide you with all of your options.
What is your development stack and what other technology capabilities does Comrade have?
Comrade uses the LAMP stack for websites and web applications that are more dynamic in nature. Informational websites are usually built on WordPress. For e-commerce sites, we work with the most popular platforms like Shopify, Magento and WooCommerce. We also have experienced web developers who build more complex websites using Laravel (for the backend) and frontend frameworks like Vue.js, React, etc.
What's the right way to choose the best web development company?
The first thing to verify is whether the web development company you’re considering has created similar projects in the past. Peruse the company’s website for a portfolio and case studies. Are current/previous clients successful with their websites? Does the web development agency have the assets (manpower, technological resources, skillset and support staff) to properly support and scale your project in the future?
How is an idea turned into a website prototype?
Even the biggest businesses started with an idea. The same applies to their websites. Success usually comes later, thanks to the desire to turn that idea into a concept and then into reality. We start the same way. Our web designers discuss your idea and build out your concept, in as much detail as possible, in the form of a prototype. Getting started is as simple as scheduling a whiteboard session with one of our specialists. We’ll discuss your product or services, explore conceptual themes, and provide our feedback.
If you’re interested in receiving a free, no-obligation audit from us, we’re happy to provide a web development audit of your current website (or what’s needed for a successful brand new website).

We usually deliver a 4.5x ROI for our clients
We will evaluate:
- Page load speed
- Google Analytics data
- Functionality needs
- Content
- User Experience
- Revenue goals

Let's Get Started
Chat With Our Specialists or Call Us
(872) 242 1074