Law Firm Web Design Agency
Grow your law firm with a high-performance website that increases your client pipeline.
Select goals you want to achieve
We are Recognized as a Leading Lawyer Marketing Agency
Creating Websites for Lawyers Since 2008
How Having a Good Law Firm Website Gets You More Clients
- Increased visibility and accessibility
Potential clients can learn about your legal services, view your portfolio, and contact you anytime, increasing the chances of converting them into customers. - Showcasing your expertise and credibility
Build trust and credibility with prospective clients, as they can see your qualifications, testimonials, and previous work. - Effective marketing and promotion
Leverage your website for search engine optimization, social media marketing, and paid advertising to reach a wider audience and attract more clients.





* Typical results generated for our clients in the first year of our engagement.
Why Law Firms Choose Comrade
We’re law firm website experts. Our agency specializes in developing effective digital marketing approaches customized to suit small, medium, and large law firms’ unique needs. Let us help you stand out online—it’s what we do best
Get personalized support. Enjoy dedicated account management with weekly or bi-weekly meetings to keep you informed and review your monthly progress to ensure your own website project is on track
Data underpins everything we do. We’ll collaborate closely with you to define key performance indicators and track website metrics like website traffic, conversion rates, and qualified leads. Through regular reporting and analysis, we optimize your website to win new business
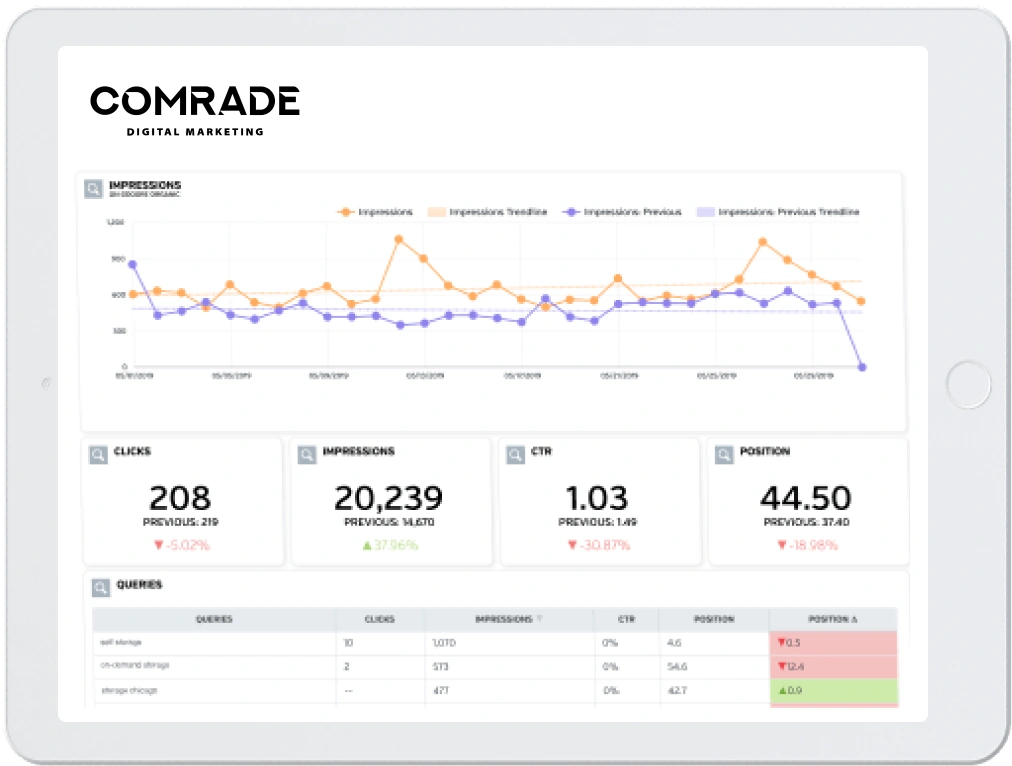
Proven Lawyer Marketing Results
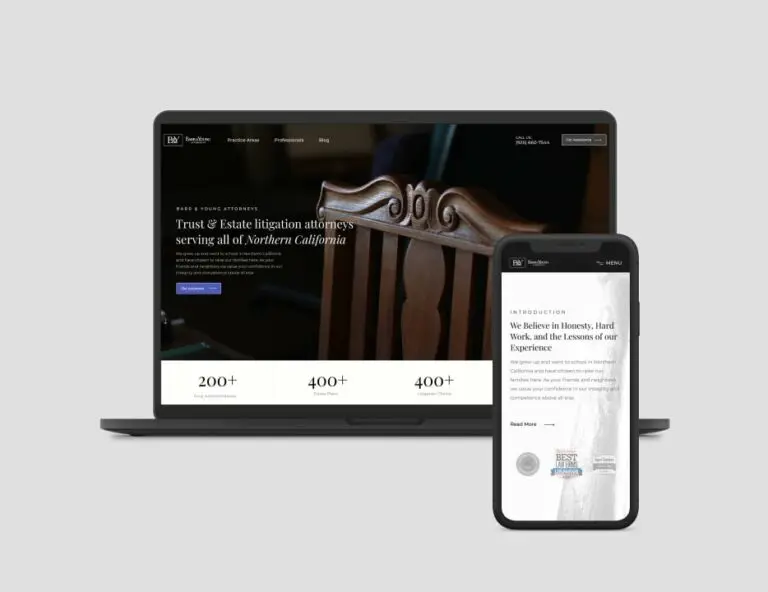
Our Law Firm Web Design Services
Over 330 clients rely on Comrade's Services
Take your law firm to the next level. Book a complimentary audit today
- Firm’s Reputation
- Web Presence
- Rank Competitors
- Potential Demand
- Website Performance
- Overall Score

Here's What Lawyers Need to Know about Web Design
How important is loading time for my law firm's website?
According to Google, slow websites hemorrhage 32% of potential leads. More than speed, it’s about market share. Lagging web pages also tarnish your firm’s image, making it appear unprofessional and out of touch with the expectations of smartphone users. Search engines also factor page speed into their ranking algorithms, favoring faster sites.
Don’t let your online presence flatline. Comrade Digital Marketing Agency can improve your website’s speed through file compression, smart caching, and strategic use of content delivery networks (CDNs). Every millisecond shaved off your load time is the difference between landing a major client or losing them to a rival.
How long does it take to design a law firm's website?
We pride ourselves on efficient, tailored solutions for your digital needs. Minor website updates are typically completed in 3-4 weeks, ensuring your online presence stays current and competitive. For comprehensive website redesigns, we dedicate 2-4 months from kick-off to launch, allowing ample time to craft a site that truly represents your firm’s expertise and values.
Our web design company provides regular, detailed updates on our progress and upcoming deliverables throughout the project. A transparent process keeps you informed and involved, ensuring the final product exceeds your expectations. Comrade Digital Marketing Agency produces websites that look great and drive real results for your law firm, positioning you as a leader in the legal industry.
What makes a law firm's website user-friendly?
A user-friendly website prioritizes clarity, accessibility, and efficient navigation. Your website’s clean, professional design should reflect your brand and instill trust, while fast loading times and responsive design facilitate a smooth experience across all devices.
It is crucial to present information in an easily digestible format and minimize legal jargon. Clearly outline your practice areas and services and implement intuitive navigation to quickly access relevant details. This will inform potential clients and demonstrate your commitment to transparency and excellent service.
By making complex legal information accessible, you build trust and show clients that you value their understanding and needs. Ultimately, a well-crafted website – whether you’re a criminal defense or personal injury law firm – sets the foundation for strong client relationships and showcases your firm’s professionalism in the digital space.
What is the typical cost of designing a website for a law firm?
Every website is unique, so our first step is to evaluate your current site before providing a customized quote. In most cases, we recommend redesigns due to outdated aesthetics, lack of proper SEO foundations, or technical issues that hinder effective website management.
The cost varies based on your website’s size, any content or features we need to transfer from your current site, possible brand updates, and any special requirements you have. Given these variables, our projects range from $7,500 to $20,000+. This investment guarantees you receive a modern, optimized site that effectively represents your firm and improves client acquisition.
What are the best practices for law firm website design?
The best law firm websites are visually appealing and search engine friendly. Their clean, intuitive layout guides visitors to key information about practice areas, attorney profiles, and contact details. The content offers valuable, informative articles demonstrating legal expertise while incorporating relevant keywords. The responsive design also ensures seamless functionality across all devices, which is necessary for user satisfaction and search rankings.
Compressed images and efficient coding optimize load speed, while HTTPS implementation ensures security. Top-performing websites incorporate Local SEO elements, including consistent NAP information and location-specific pages. These elements combine to create a website that ranks well in search results, maximizing online visibility and credibility.
Can a website redesign improve my law firm's search engine rankings?
Yes, a website redesign significantly improves your law firm’s search engine rankings. At Comrade Digital Marketing Agency, we’ve produced remarkable results for our clients, including a 200% increase in local search visibility, with some achieving the coveted number one spot on Google for key terms. More importantly, these improvements translate to real business growth. In some cases, website overhauls have generated four times more leads within just six months. By optimizing site structure, content, and user experience, we can dramatically boost your online presence and client acquisition.
Contact us to schedule a no strings attached free consultation with a legal marketing expert

We will evaluate:
- How fast your website loads
- Backlink quality (and determine if any may lead to penalties on Google)
- SEO performance based on 20 unique factors
- Content performance
- Conversion rate (how many website visitors become client leads)
Each performance evaluation comes with a plan of action to help generate positive results for your law practice.

Let's Get Started
Chat With Our Specialists or Call Us
(872) 242 1074