Looking for inspiration for a future website for your law firm? Check our list of the 50 Best Law Firms Websites for 2025.
Law Firm Website Design: Your Digital First Impression
Your law firm website serves as a potential client’s first impression and introduction to your practice. Exceptional law firm website design combines professional aesthetics with user-friendly functionality while clearly communicating the services your firm provides, giving visitors insight into what they can expect when working with your legal team.
The most effective attorney website design leverages compelling content including client testimonials and detailed case studies to demonstrate legal expertise and track record. These sites captivate visitors through interactive elements and tailored user experiences. Superior lawyer website design also incorporates search engine optimization strategies and prominent calls-to-action, making it simple for potential clients to understand how to connect with your firm.
We’ve compiled our updated selection of the 50 premier legal websites for 2025 based on three essential criteria: client experience quality, brand presentation, and technical excellence. Each website featured provides excellent inspiration whether you’re a new attorney building your inaugural online presence or an established law firm planning a comprehensive digital refresh.
The Best Law Firm Website Designs in 2025
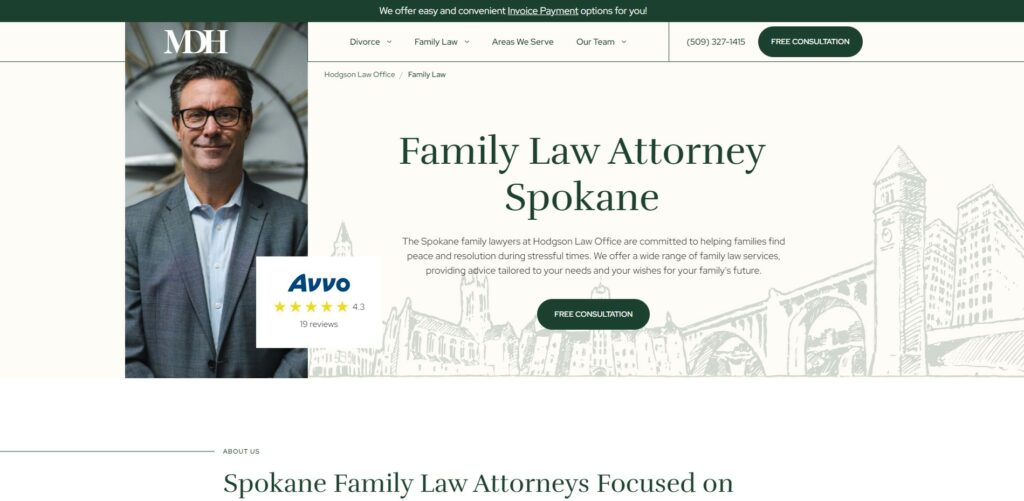
1. Hodgson Law Offices

Founded in: 2003
Practice area: Divorce and Family Law
The Hodgson Law Office lawyer website design distinguishes itself by its unwavering dedication to divorce and family law, radiating a unique sense of specialization and profound expertise. Its user-friendly layout beckons visitors to effortlessly explore the spectrum of legal services it offers. Rather than inundating users with an excess of information, it gracefully presents content in a manner that is easily digestible. The polished design exudes a sense of trustworthiness, and the inclusion of heartfelt client testimonials imbues it with a personal touch, underscoring the firm’s unwavering commitment to its clientele. This approachable yet polished web design eloquently conveys the essence of the firm’s values and the breadth of its services.
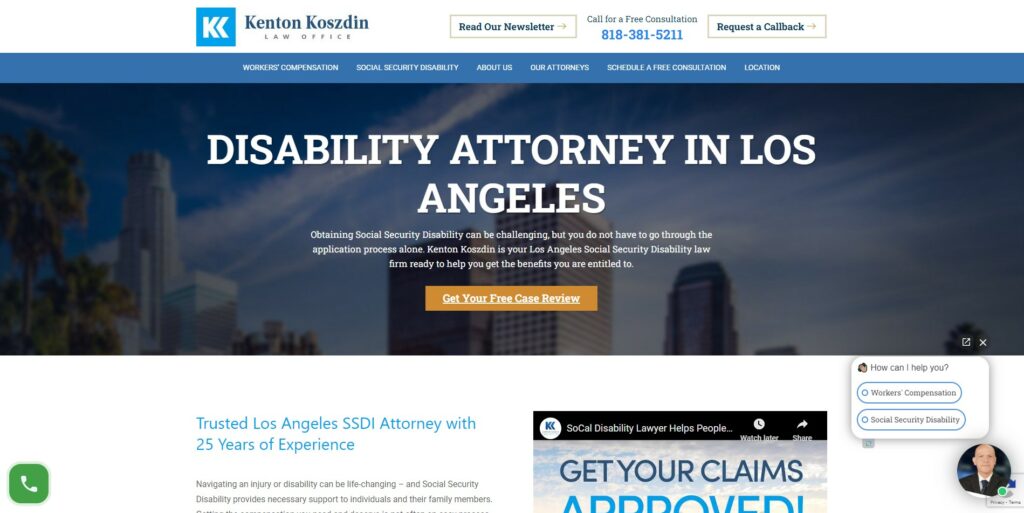
2. Kenton Koszdin Law Office

Founded in: 1999
Practice area: Social Security Disability, Workers’ Compensation
Kenton’s Law Office presents a website for law firms that is both informative and user-friendly, catering to individuals seeking assistance in Social Security Disability and Workers’ Compensation. With over 25 years of experience, this law firm’s online presence is designed to offer easy navigation and clear information, making it accessible for clients in need. The site’s layout is straightforward, ensuring that visitors can quickly find the information they need, whether it’s about specific practice areas, success stories, or how to schedule a consultation. This approachable and professional design effectively communicates the firm’s expertise and commitment to helping their clients.
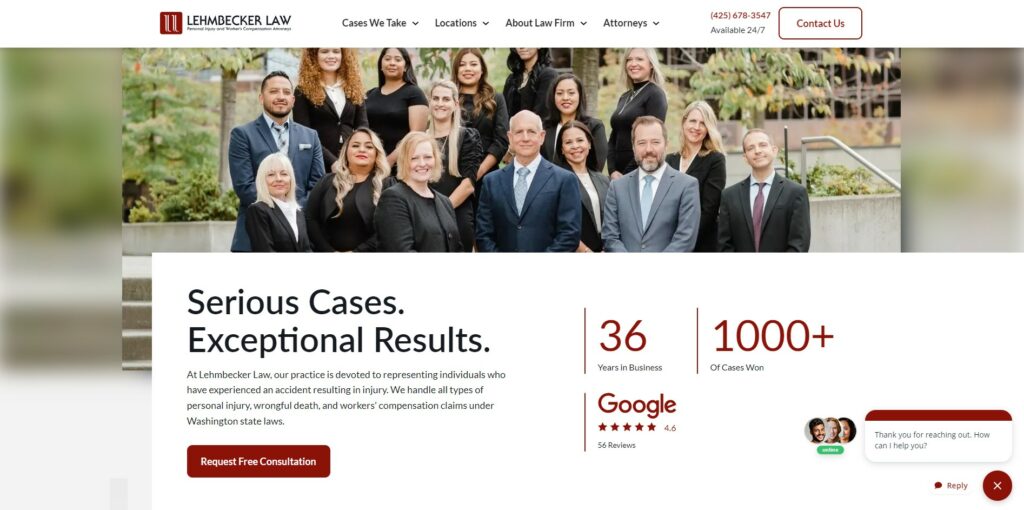
3. Lehmbecker Law

Founded in: 1986
Practice area: Personal injury, wrongful death, workers’ compensation, and more
Lehmbecker Law’s attorney website design distinguishes itself with its client-centric design, placing a premium on accessibility and user-friendliness. Its intuitive layout ensures that visitors can effortlessly access details about their expertise, spanning personal injury, wrongful death, and workers’ compensation. Instead of inundating users with excessive graphics or text, the website offers a streamlined, professional digital journey. This mirrors the firm’s dedication to delivering precise, straightforward legal counsel, aligning seamlessly with their approach to handling cases – marked by concentration, efficiency, and an unwavering commitment to clients.
We specialize in SEO for Personal Injury Lawyers and attorneys in competitive markets to rank for the most coveted keywords.
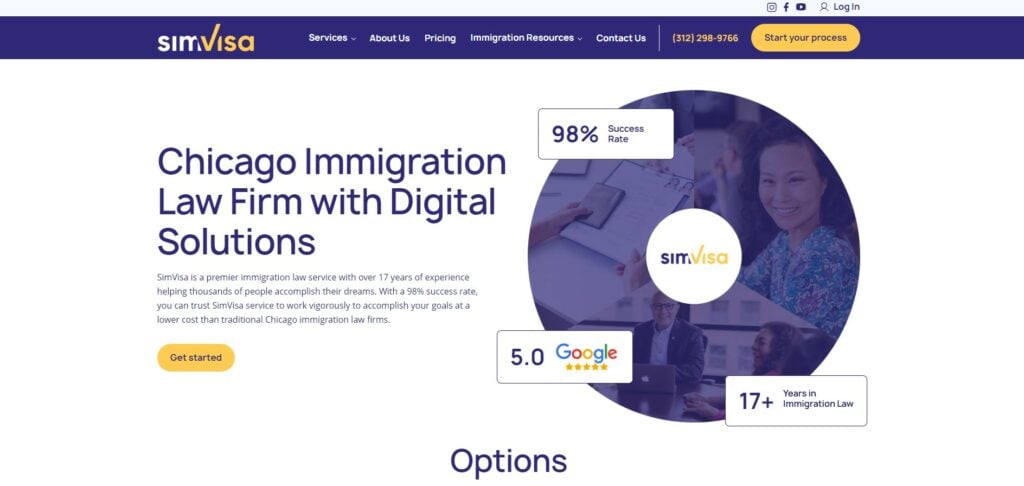
4. SimVisa

Founded in: 2007
Practice area: Immigration law, including family-based immigration, citizenship, employment-based immigration, and other visas
SimVisa’s online presence seamlessly combines professionalism and cutting-edge digital ingenuity, setting it apart as a trailblazer in the field of immigration law services. The law firm website design intuitive and user-friendly interface adeptly conveys the firm’s wealth of knowledge and range of services. Utilizing contemporary design elements and streamlined navigation, SimVisa’s site elevates the user journey, ensuring effortless access to crucial information. This approach not only underscores SimVisa’s dedication to delivering digital immigration solutions but also strikes a chord with their tech-savvy clientele, establishing it as a prime example of exceptional web design within the legal industry.
Rank higher in search results for immigration law keywords. Learn the secrets of SEO for immigration lawyers.
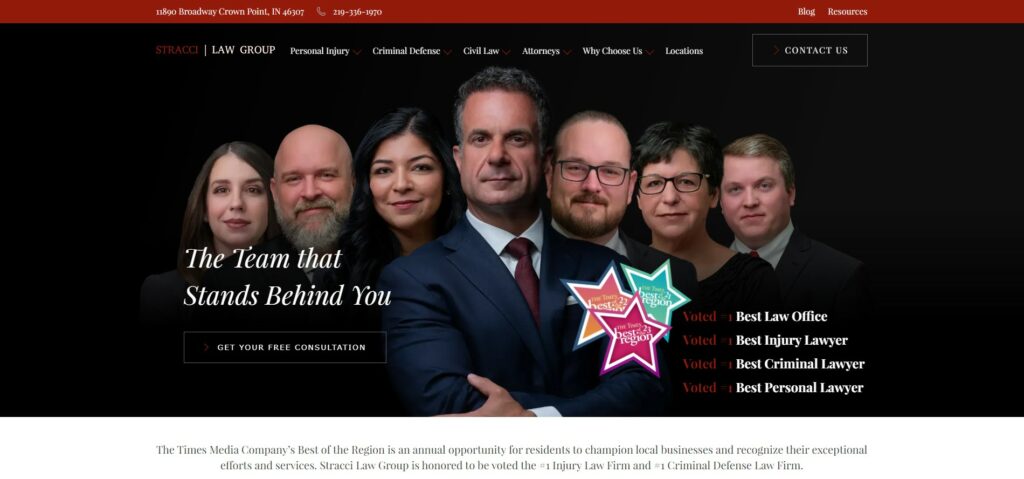
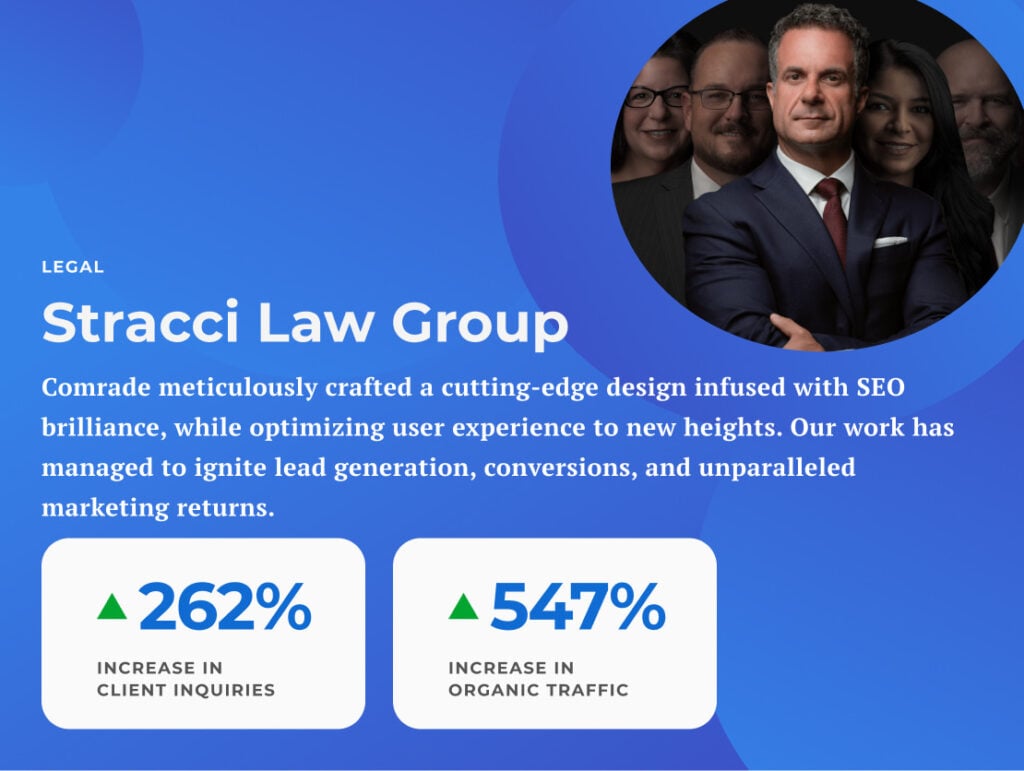
5. Stracci Law Group

Founded in: 2019
Practice area: Personal Injury, Criminal Defense, Civil Law
Stracci Law Group’s law firm website embodies the art of elegance and professionalism in web design. Instead of indulging in extravagant flair, it embraces a clean, uncluttered layout that exudes confidence and competence. With a user-friendly interface and concise content, the website ensures seamless navigation for visitors, making it a testament to the firm’s dedication to clarity and efficiency. This design not only mirrors the firm’s commitment but also subtly underscores their mastery in handling intricate legal matters with a composed and collected approach.
Ready to dominate search results? Learn about SEO for personal injury lawyers in our comprehensive guide.
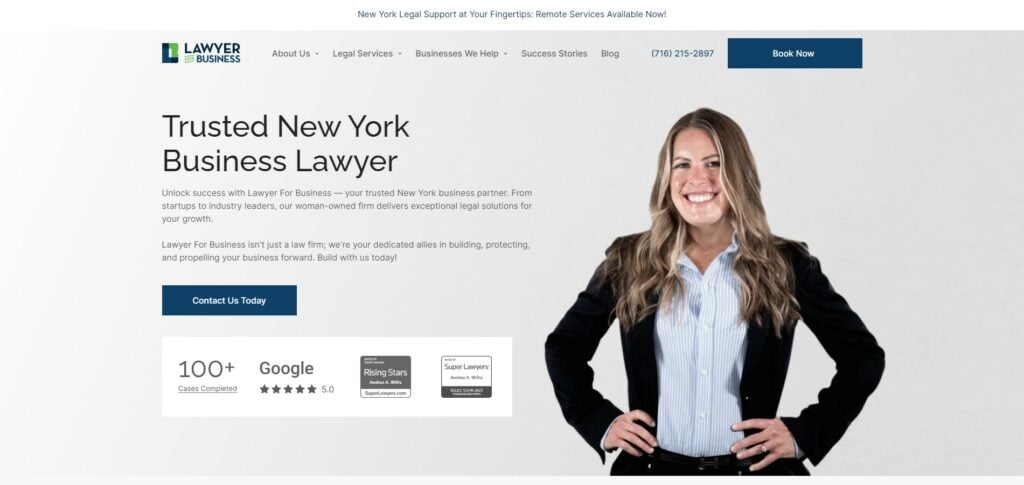
6. Lawyer For Business

Practice area: Business law, including business contracts, formation, purchase and sale of companies, outside general counsel services, and NYS trademark registration
The Lawyer for Business attorney website design stands out with its clear focus on empowering New York businesses. It’s not just a website; it’s a portal to legal empowerment for businesses of all sizes. The design is sleek and professional, mirroring the precision and expertise of their legal services. Navigation is intuitive, making it easy for visitors to find exactly what they need, whether it’s information on business formation, contract negotiation, or trademark registration. The site’s aesthetic is clean and uncluttered, reflecting the firm’s straightforward approach to legal counsel. It’s a digital embodiment of their commitment to providing comprehensive and accessible legal support to the vibrant business community of New York.
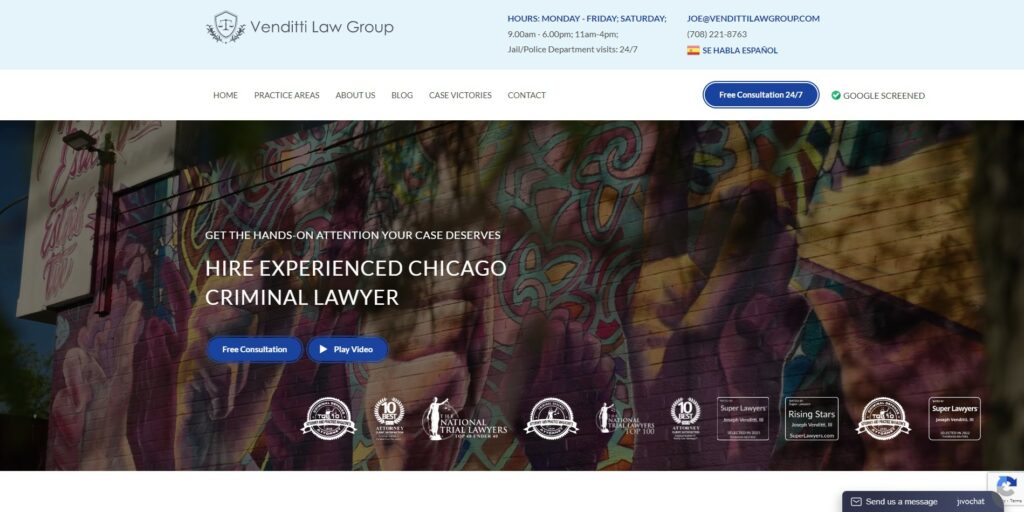
7. Venditti Law Group

Practice area: Criminal defense, DUI, domestic violence, traffic law, immigration, divorce
The Venditti Law Group’s legal website design stands out with its clear, focused approach to legal representation. It doesn’t rely on flashy graphics or overwhelming content. Instead, it offers a straightforward, user-friendly experience, making it easy for visitors to navigate and find the information they need. The site’s design reflects the firm’s commitment to providing hands-on, attentive legal services, mirroring the personal attention they promise to each client. This simplicity in design, combined with direct messaging, makes the Venditti Law Group’s website a standout in the realm of legal services.
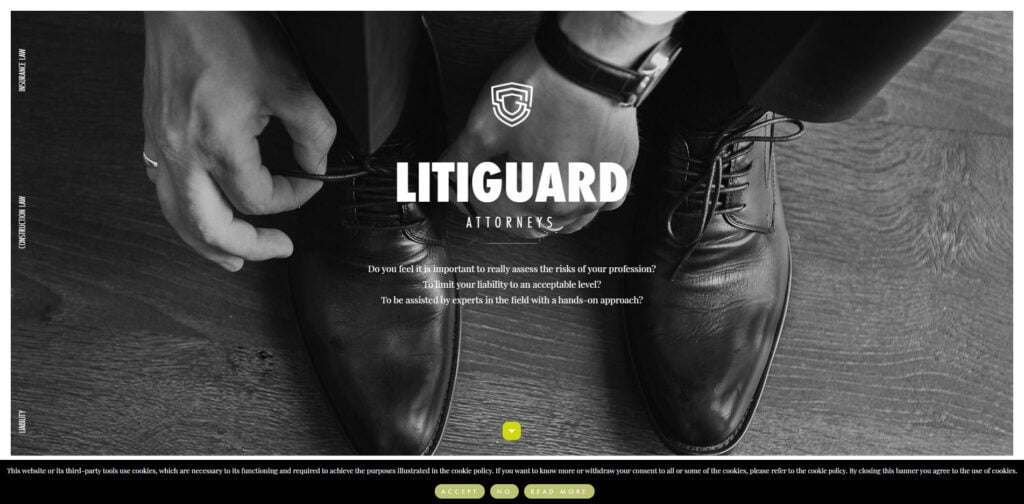
8. Litiguard Attorneys

Founded in: 2011
Practice area: Liability, personal injury, construction law, and more
Website technology: WordPress
A very minimalistic and elegant modern law firm website from Litiguard. Some law websites scream at you with their design. This one? Not so much. Because it doesn’t have to. This modern law firm website knows what it is. It doesn’t need to shout – it talks to you, and does so in a very professional manner. Its sealed colors help with keeping your attention in one place. As a result, CTA’s can do their job very effectively.
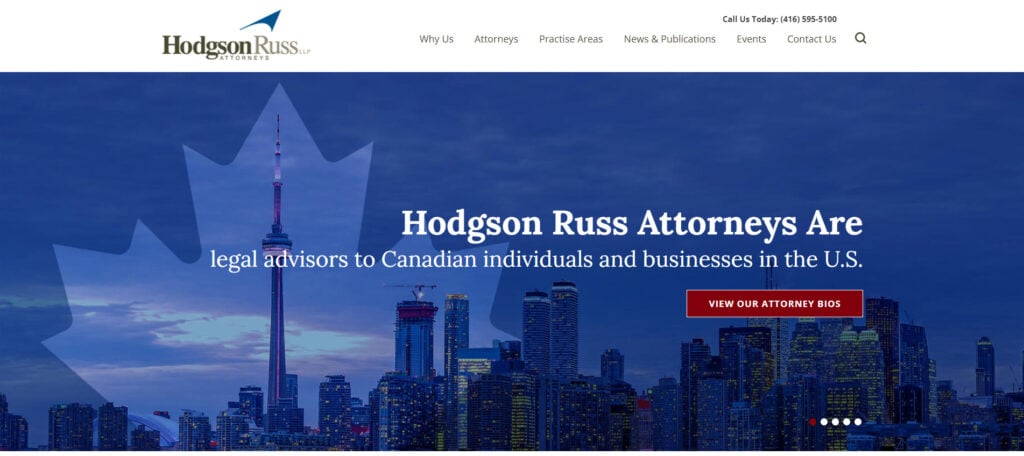
9. Hodgson Russ Attorneys

Founded in: 1817
Practice area: Immigration law, tax law, business liability, and more
Website technology: WordPress
Another classic law firm website design. Very simple and easy to understand for users. You don’t get overwhelmed and all of the information is conveyed methodically; it’s easy to find whatever you might be looking for.Retry
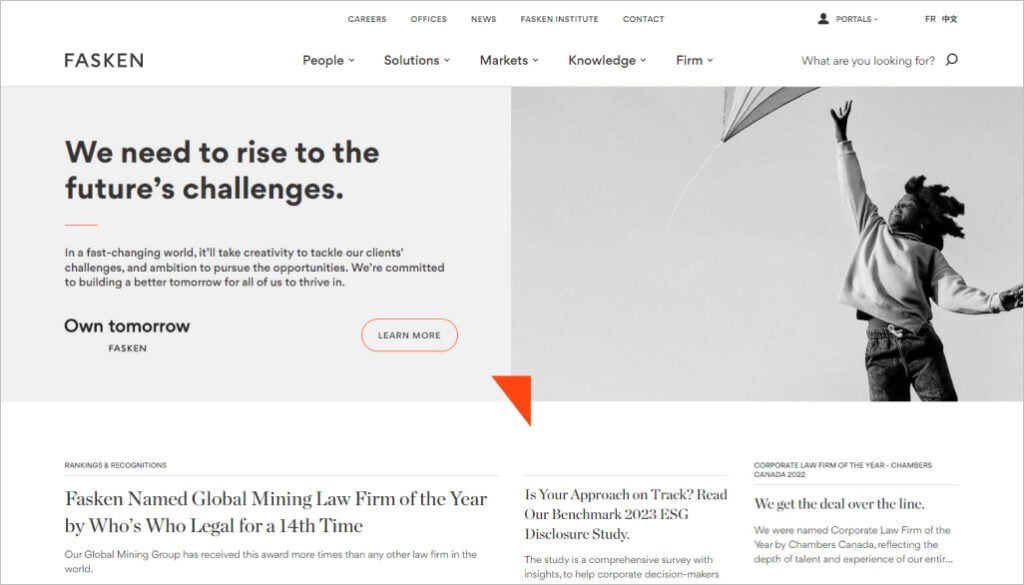
10. Fasken

Founded in: 1863
Practice area: Corporate law, political law, real estate law, and more
Website technology: Sitecore
Now, Fasken. We find this type of web design for lawyers very interesting. They put a lot of effort into typography, which is not as common as you might think. White space with well-designed fonts is easy to read, so nothing gets lost and the company can capture your attention on the things that matter.
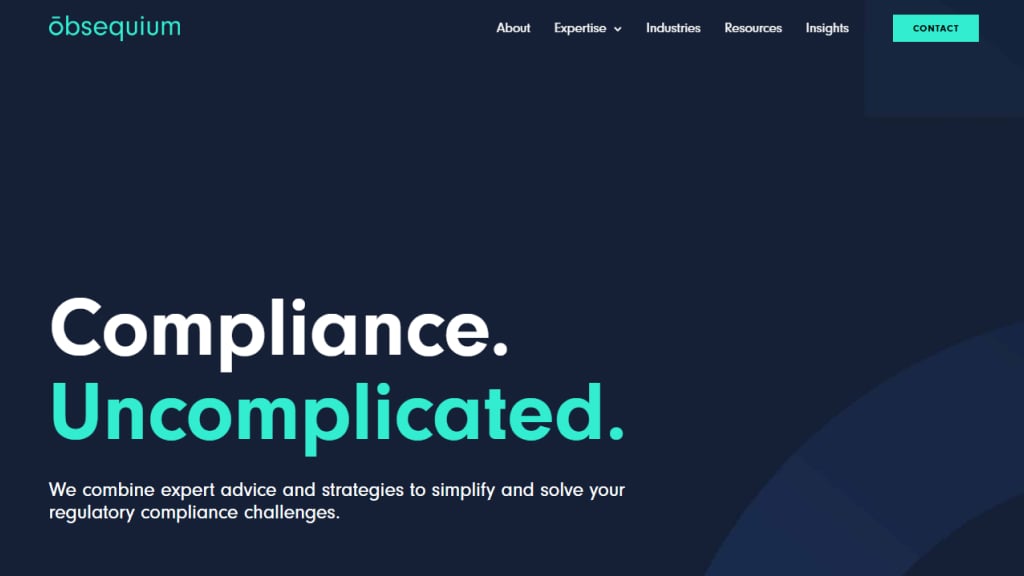
11. Obsequium

Practice area: Corporate law, vehicle law, workplace health & safety and more
Website technology: WordPress
Sometimes you don’t have to reinvent the wheel, but you don’t want to just copy everyone either. Obsequinum shows a good middle ground. Their law firm website has several interesting animations that capture attention but are not very demanding for the website itself. So it offers something catchy visual-wise while not sacrificing technical performance or clarity.
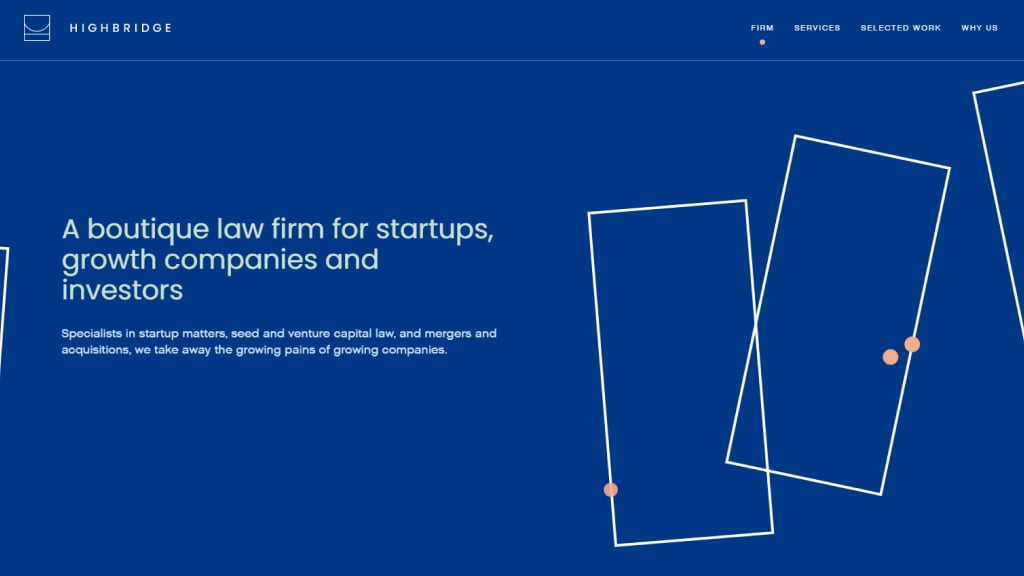
12. Highbridge

Founded in: 2018
Practice area: Seed and venture capital law
Website technology: WordPress
The moment you see this lawyer website – you will never forget it. We mentioned at the start that interesting visual solutions might not be the most important part, but they do leave a lasting impression. This website is a prime example of this. The animation literally organizes itself the further you scroll through the website. Originality like this will definitely stay in users’ minds, and they will remember this as one of the best of the many law firm websites and designs they’ve seen. While several best lawyer websites on this list may follow one paradigm or the other – this one stands apart from the crowd. It’s not just a good law firm website – it’s excellent.
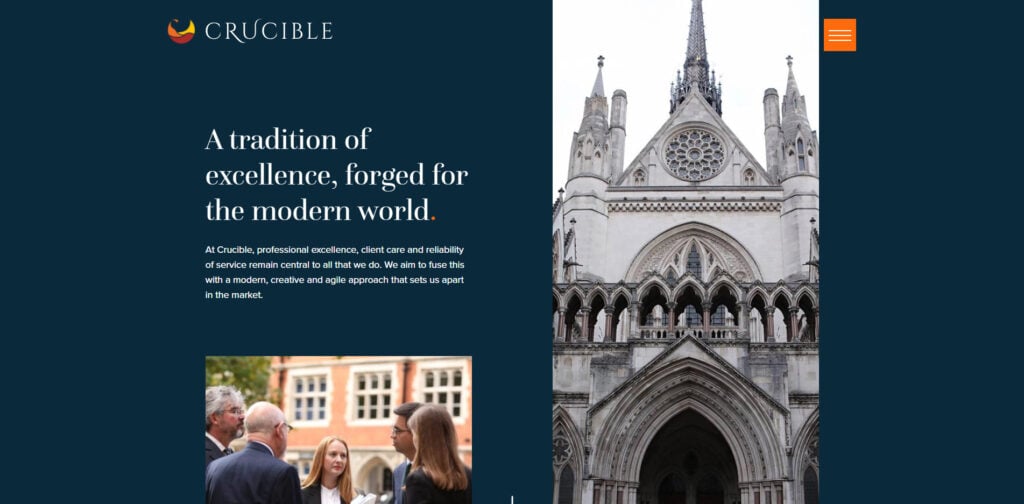
13. Crucible

Founded in: 2020
Practice area: Criminal law
Website technology: RocketCMS
Crucible offers you a simple, cool-colored law firm website design that reassures you and conveys the law firm’s brand and professionalism. But it doesn’t get boring, which is crucial if you want to keep your potential client reading. Blocks of text are compact and different enough to keep users interested. This is another example of how you can creatively use the limited amount of space you are given.
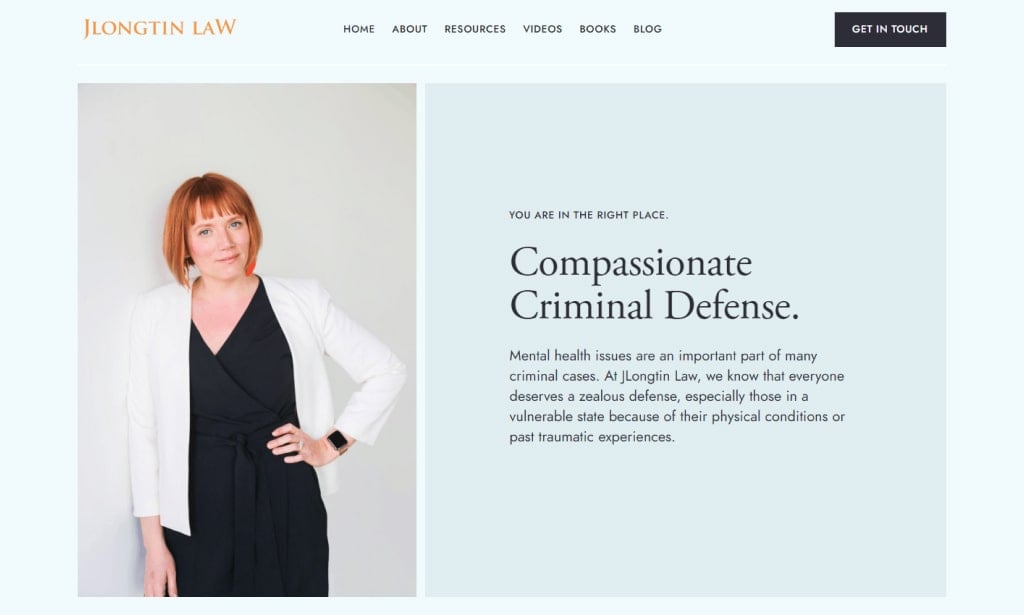
14. Jlongting Law

Founded in: 2014
Practice area: Criminal law
Website technology: WebFlow
Compassion. This is the main point this law firm website design wants to convey. Everything works towards that goal. Colors, typography, illustrations. Jlongting Law wants you to feel safe, to feel comfortable. Conveying a feeling to your clients may be more effective than a thousand words. Because if the client understands you on an emotional level, they can better trust you.
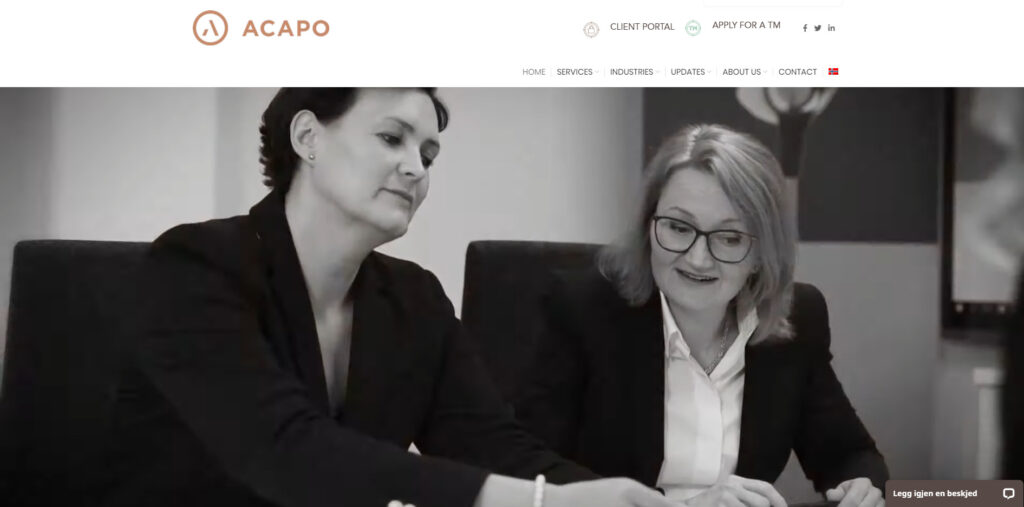
15. Acapo

Founded in: 1924
Practice area: Intellectual property law
Website technology: WordPress
It might be a good idea for American firms to look at their European colleagues to pick one or two things up. The first screen of this Norwegian firm’s site immediately encourages users to get in contact with the firm while not prohibiting them from exploring deeper. Next, they have a very handy layout of the industries they specialize in, as well as their motto. This website may not be as special as some other examples we have here, but sometimes going a more simple route can bring you the best possible results. Always keep that in mind!
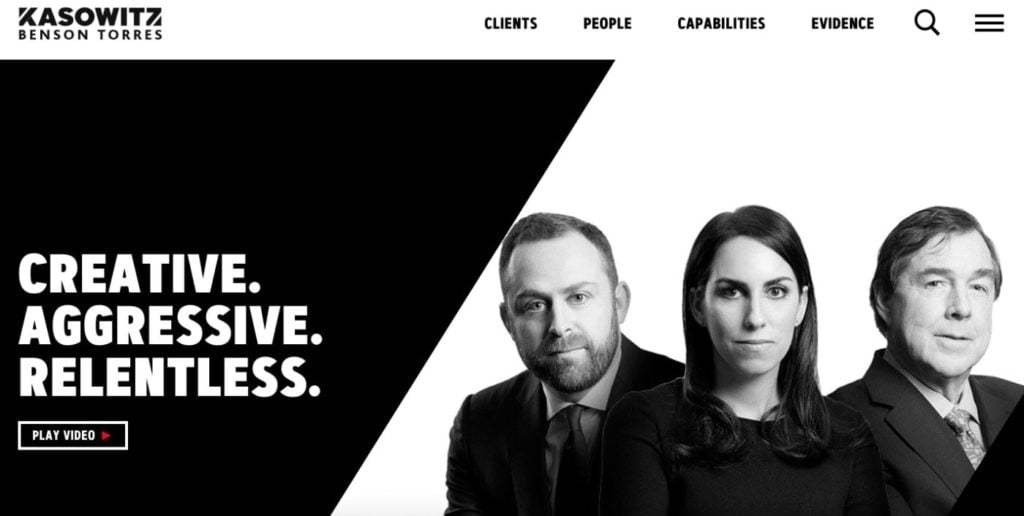
16. Kasowitz Benson Torres

Founded in: 1993
Practice area: Business, estate litigation, and more
The next firm on our list is Kasowitz Benson Torres. We love how they use strict-color design and how well it reflects the company’s philosophy and culture about achieving the very best results for their clients. And another thing we love about this beautiful website is that there are videos on its homepage. Videos provide a great user experience, especially if you use them to answer some of your prospects’ more complex questions or to present your services in a simple way.
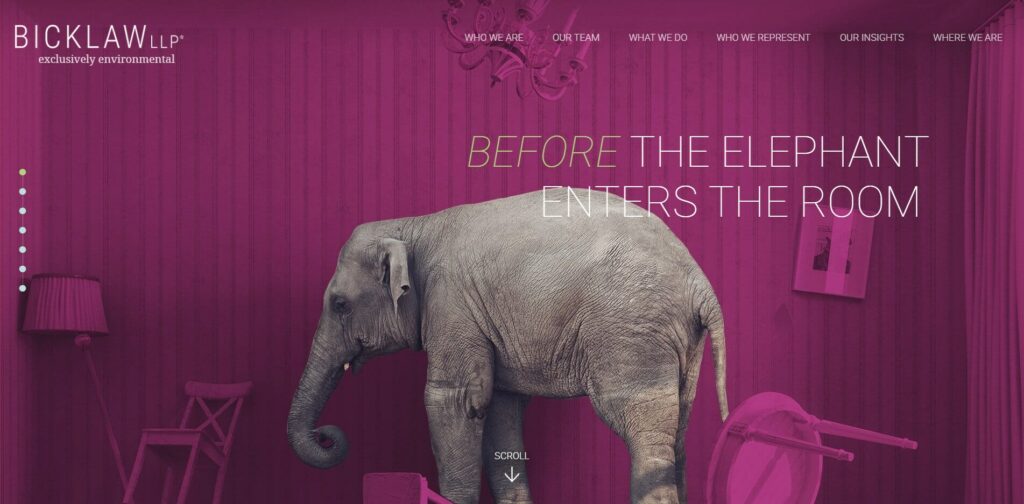
17. Bick Law LLP

Founded in: 2015
Practice area: Environmental law
Website technology: WordPress
Bick Law LLP’s website is full of brave design decisions; they use colorful pictures on the first screen that perfectly capture users’ attention, so they can clearly convey their commitment to providing high-quality legal services with a lot of commendations and awards. The short FAQ section later provides users with the vital information they’re looking for. This simple, yet functional, and user-friendly lawyer website capture the individuality of Bick Law LLP and its services.
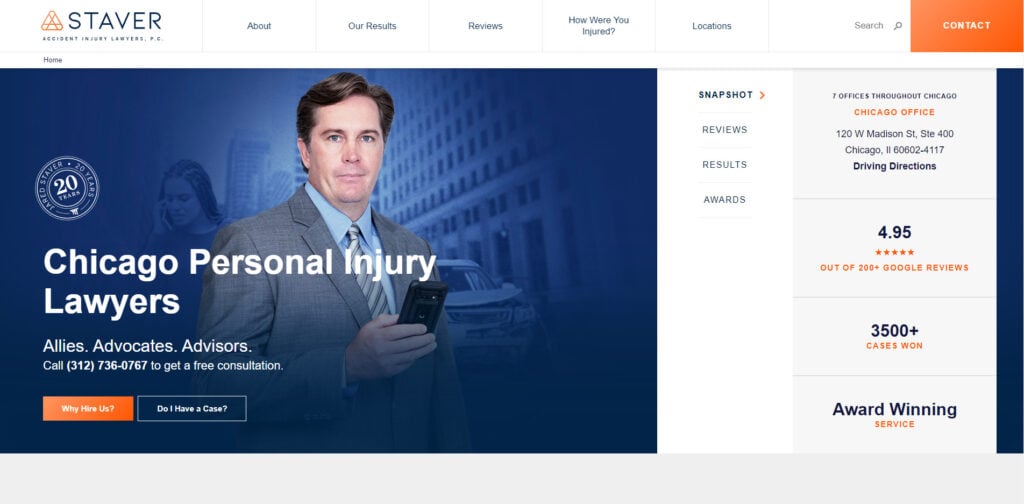
18. Staver Accident Injury Lawyers, P.C.
Practice area: Personal injury
Website technology: WordPress
This Chicago personal injury law firm tells you everything upfront. They give you a snapshot of all the most important stats, and the homepage allows you to dive into anything you would like to learn about the company. They also elaborate on their attorneys, experience, and testimonials. This website instills confidence on all fronts.
Looking to boost your client base and stand out in the competitive field of personal injury law? Discover the most effective strategies for getting leads with personal injury lawyer marketing.
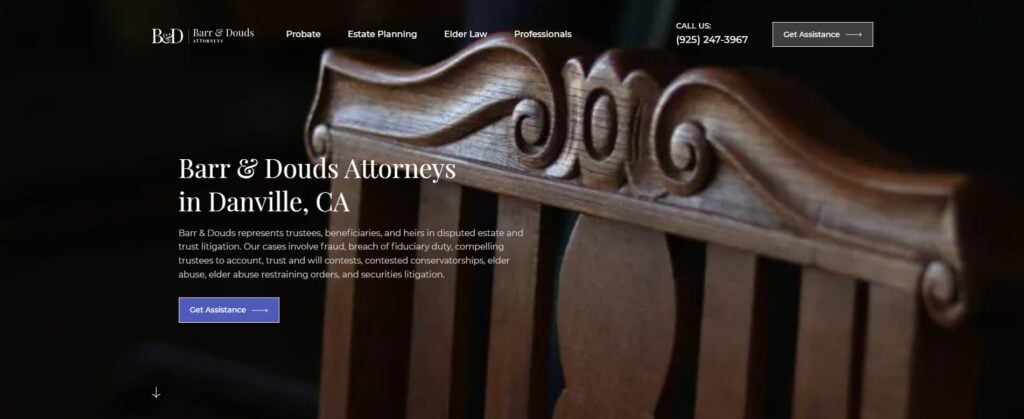
19. Barr & Douds Attorneys

Founded in: 1998
Practice area: Trust litigation, elder abuse, and more
Website technology: WordPress
Barr & Douds Attorneys’ website’s one-style design perfectly reflects the company philosophy. Well-developed website categories about their legal team and practice areas allow the clients to focus on the services they need. Their user interface is simple to understand while simultaneously portraying elegance and professionalism. Fast loading speeds and smooth transitions ensure high user retention rates overall.
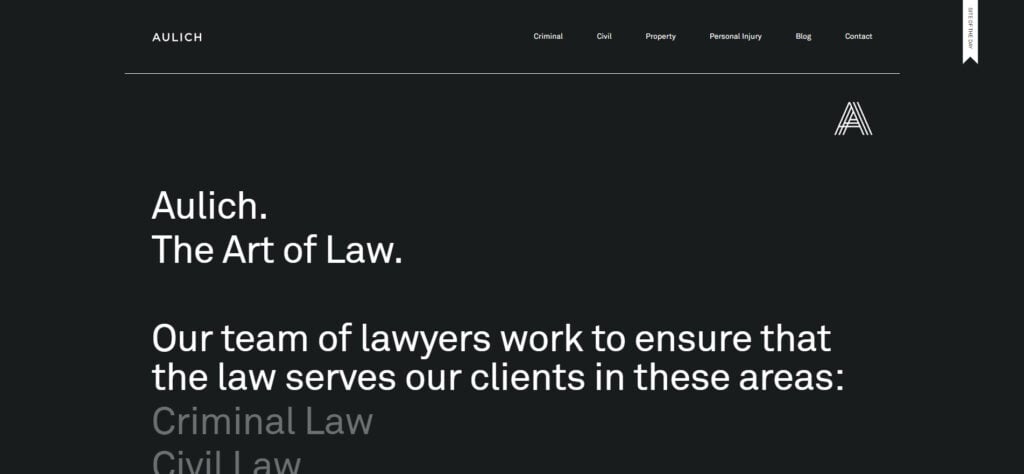
20. Aulich Law

Founded in: 2007
Practice area: Criminal law and civil law
Website technology: WordPress
Aulich Law’s eye-catching design distinguishes it from many other law firms’ websites out there. We love this site’s minimalist design, which also plays on contrast with changing colors when selecting another section of the menu. Such attention to detail and the easy-to-navigate structure are exactly the interesting design solutions we love to see on law firm sites.
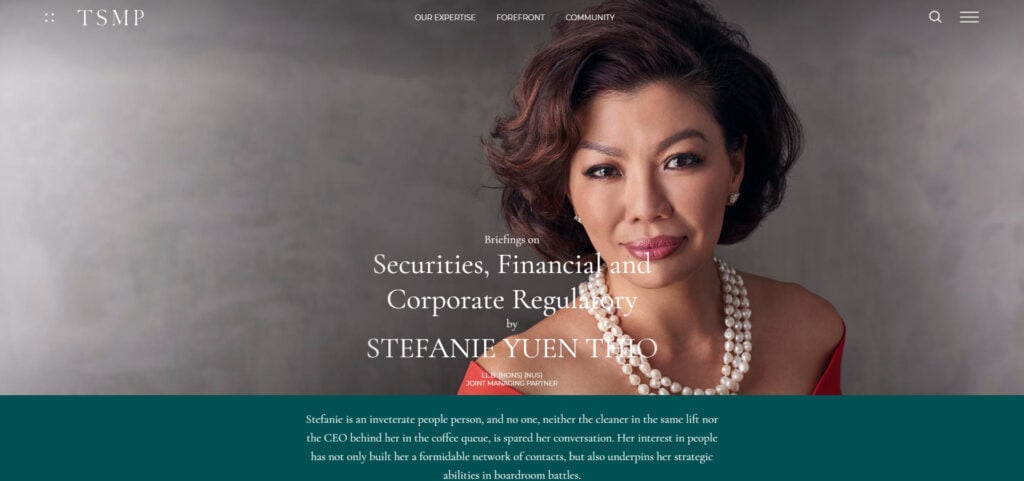
21. TSMP Law Corporation

Founded in: 1998
Practice area: Corporate law, real estate law
Website technology: Joomla
TSMP Law Corporation’s website features great lawyer web design and great media files which are the main reasons we included it in our top website list. Their uncluttered visuals provide a clear user experience. Also, they managed to avoid a crucial mistake with technical optimization. The choice of text presentation requires smooth transitions, nothing should lag or feel clunky to read, and they did a great job that should inspire your own site.
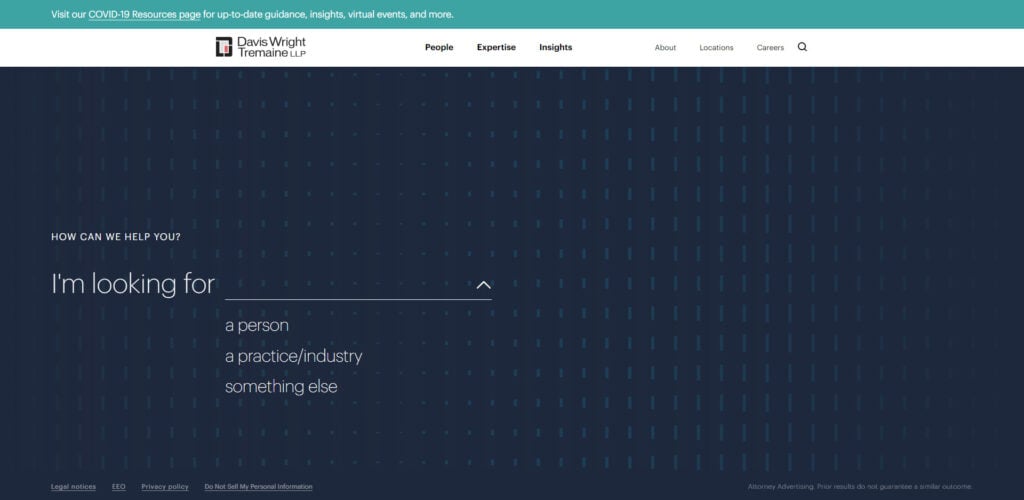
22. Davis Wright Tremaine LLP

Founded in: 1944
Practice area: Litigation, environmental law, and more
Website technology: Sitecore CMS
This website, from DWT LLP, has a very curious design solution. A lot of users face challenges when looking for information on lawyers’ websites. Typically, when want to look something up, we go to search engines. And what do search engines have? That’s right, a search bar! So they basically integrated their own search bar front and center. This is a very interesting decision for a front page. It also doesn’t detract from anything else, because links to different sections of the site are clearly visible on top.
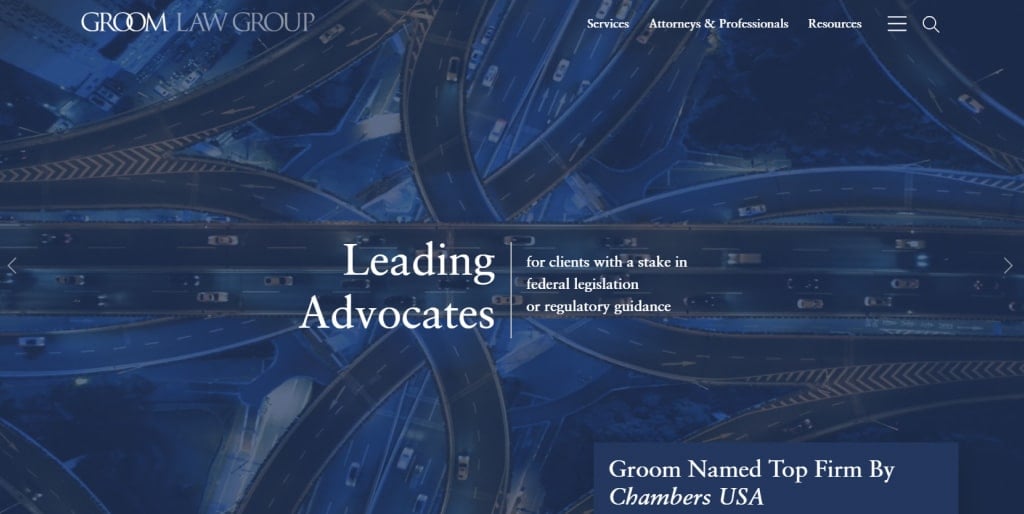
23. Groom Law Group

Founded in: 1975
Practice area: Financial law, tax law, and more
Website technology: WordPress
Awards, reviews, and testimonials play a huge part in making an impression for any business, and legal services are no different. So, Groom Law Group decided to put their most prestigious award right on top. And it worked! It doesn’t mess with their web design for law firms. Instead, it adds to it! It’s very tough to create an organic and immersive awards section, but this law firm managed to do a great job.
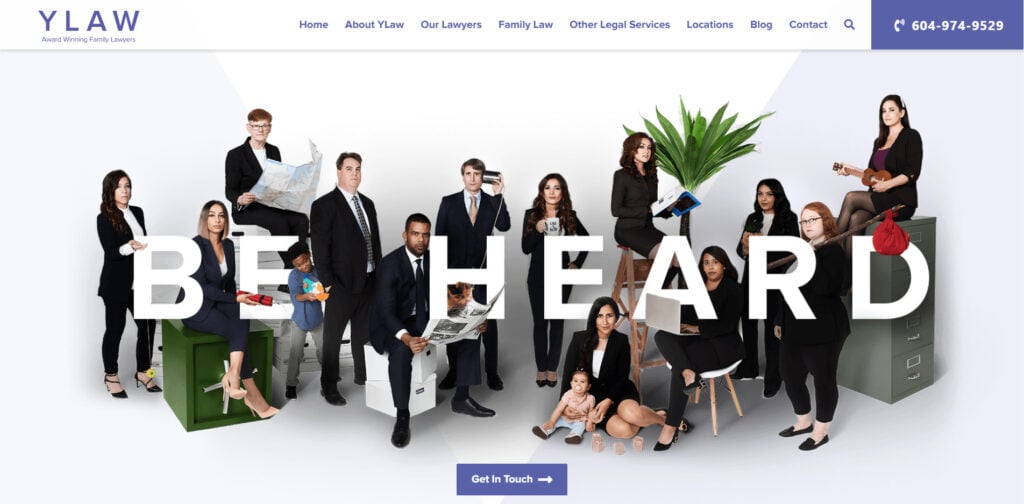
24. YLaw Group

Founded in: 2013
Practice area: Family law, divorce law
Website technology: WordPress
YLaw Group decided to put visuals first and foremost. Putting forward their team with the message ‘be heard’ is a very smart move. They are a family law firm, they have to be closer to their clients than most. Here they manage to convey their commitment to the cause and that they all come from different walks of life the moment the client lands on their website.
Want more clients for your family law practice? Discover top lead generation strategies with family law marketing. Click here to learn more!
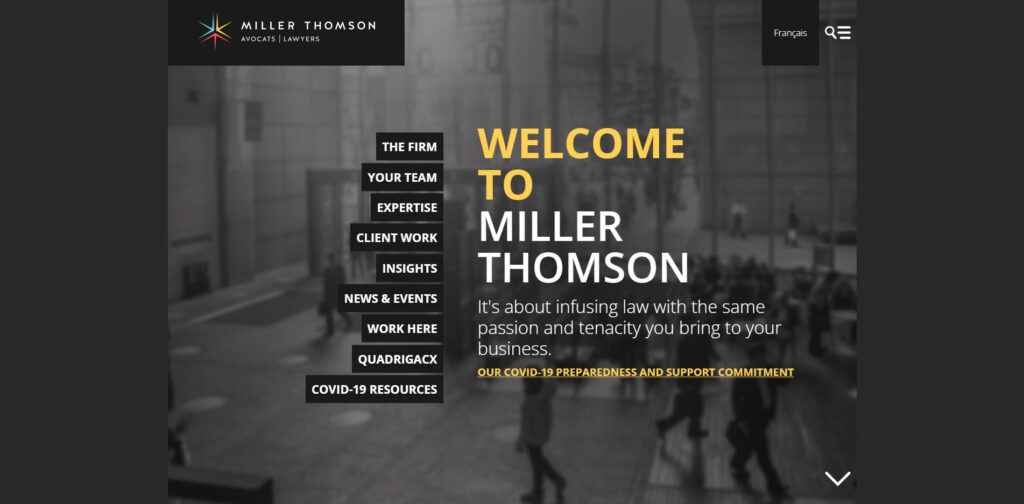
25. Miller Thomson LLP

Founded in: 1957
Practice area: Business law
Website technology: WordPress
Miller Thomson LLP’s website’s simple yet elegant design is user-friendly and engaging. It clearly presents the most important information about the organization and certainly should be added to your must-see list.
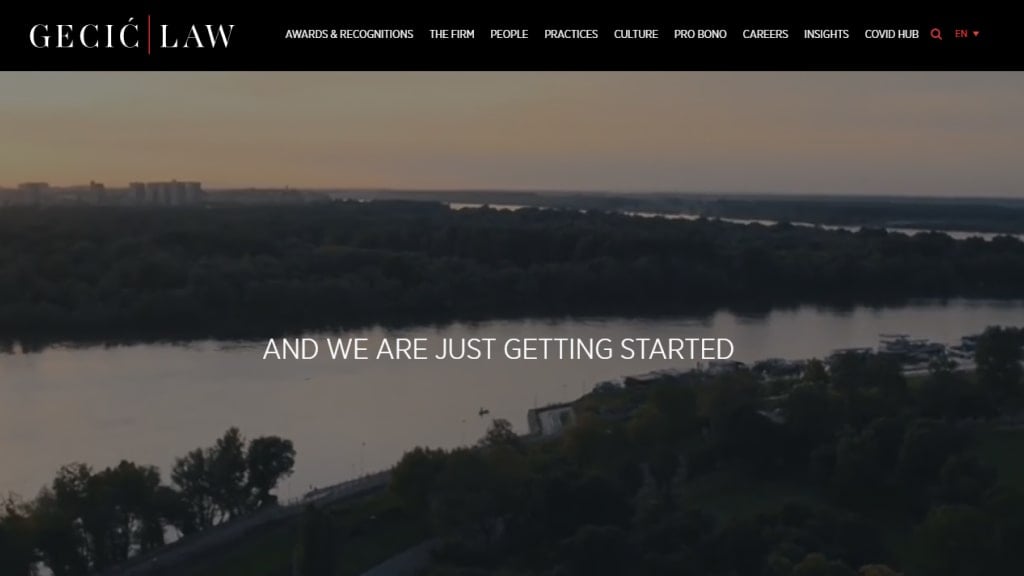
26. Gecic Law

Founded in: 2015
Practice area: Constitutional law, family law, and more
Website technology: WordPress
The website’s distinctive features are a minimalist design and high-quality media which guide visitors and help them focus on what’s most important. Also, that small glowing button ‘Lawyer Awards 2020′ manages to catch attention without really detracting from anything else on the website. Also, these are great transitions between sections. Just look at them – don’t you just want to call the company right now? What a great use of space, that greatly contributes to a positive user experience.
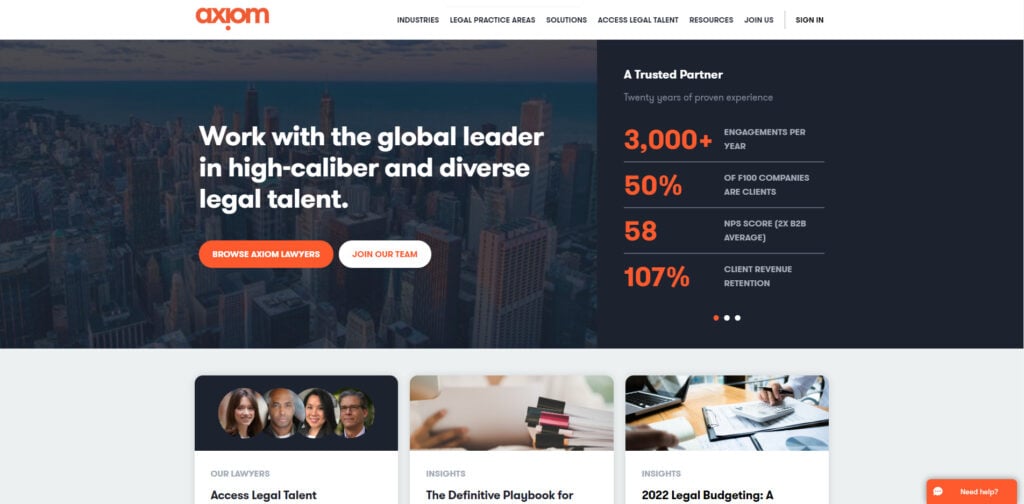
27. Axiom

Practice area: Contract law, finance law, and more
Website technology: HubSpot CMS
A good example of more or less classic legal website design. A simple, elegant, and client-oriented website sets the stage for visitors to easily find all the information they might need to get to know Axiom’s services, experience, and much more. Also putting such companies like eBay, EA, Coca-Cola in the review section shows their flexibility and experience in vastly different fields.
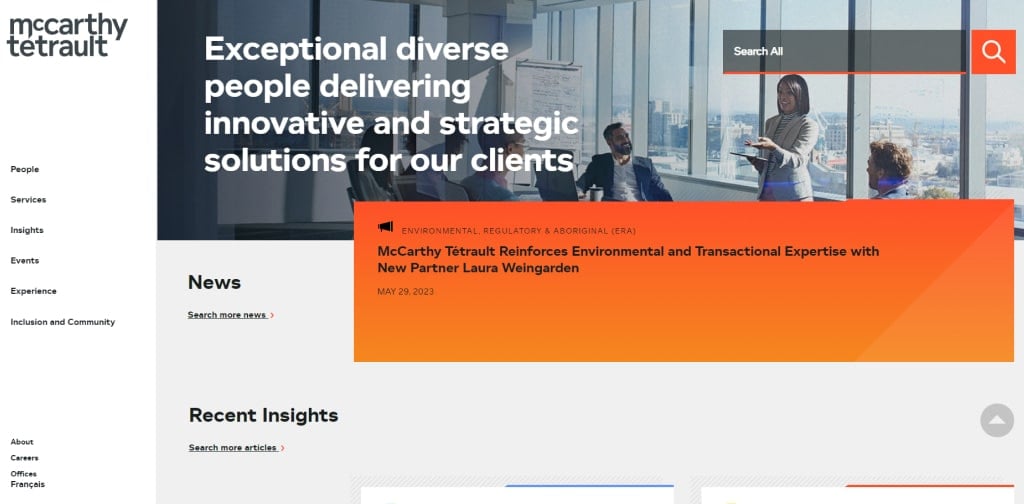
28. McCarthy Tetrault

All the top law firm websites place a strong emphasis on branding and showcasing their unique qualities. McCarthy Tetrault stands out by effectively highlighting what sets them apart from other firms through their captivating tagline.
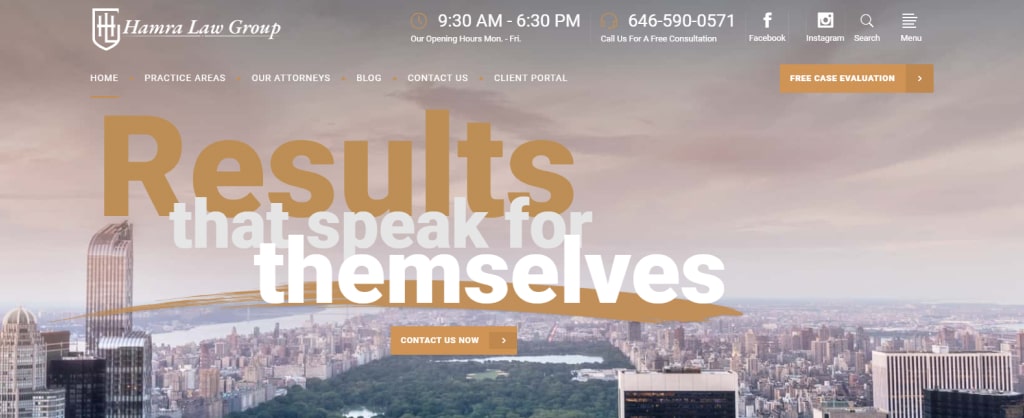
29. Hamra Law Group

Hamra Law Group excels in providing easy access for prospective clients to get in touch with them. Their contact information takes a prominent position on the website, along with active social media marketing, ensuring that potential clients remain engaged and guided through the process.
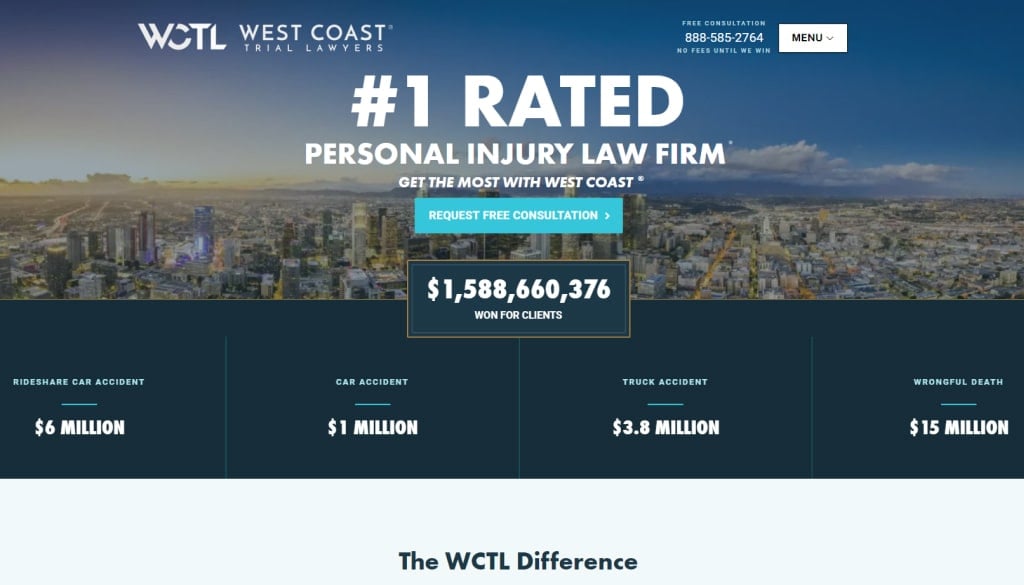
30. West Coast Trial Lawyers

The most captivating lawyer websites immediately capture your attention, and West Coast Trial Lawyers shines in this aspect. Their homepage proudly displays their extensive team, glowing reviews across various platforms, and the impressive monetary settlements they have achieved for their clients.
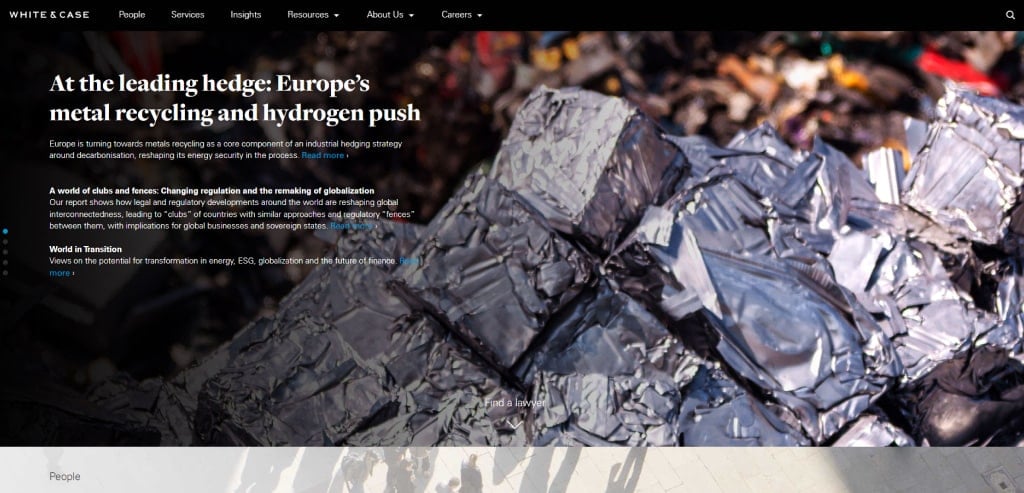
31. White & Case

White & Case, an internationally renowned law firm catering to government entities, corporations, and financial institutions, has unique website requirements compared to B2C firms. Their website exudes professionalism and reliability, opting for a classic black-and-white aesthetic instead of vibrant colors.
White & Case also stands out for providing exceptional and comprehensive content within their practice area. Notably, they feature a distinctive lawyer search function, demonstrating the extensive size of their legal team.
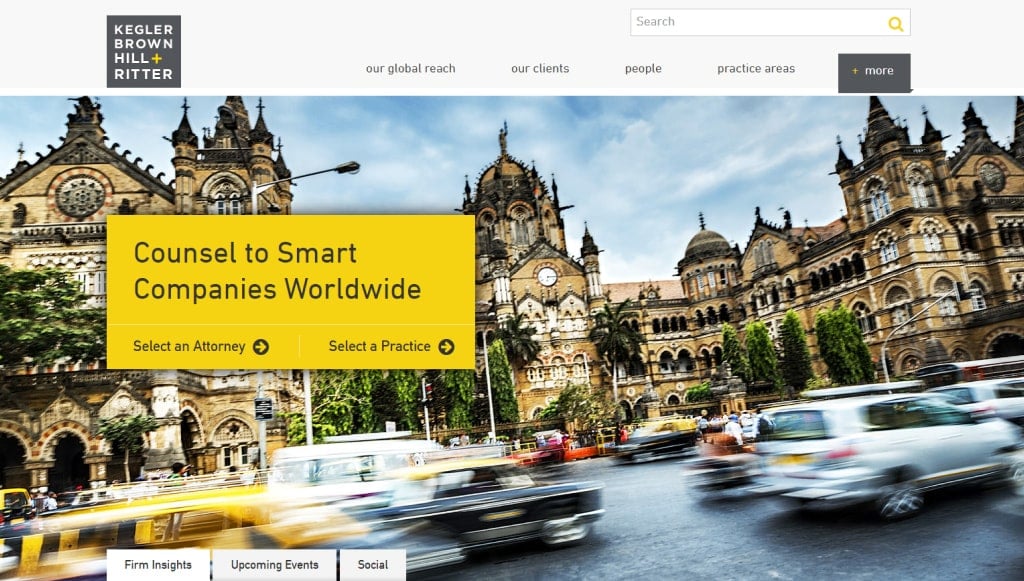
32. Kegler, Brown, Hill & Ritter

Given their focus on serving businesses, Kegler et al. face the challenge of creating a trustworthy first impression that aligns with their clientele’s expectations. To address this, they have developed a professional and user-friendly attorney website design.
Lawyer’s website design emphasizes the firm’s global outreach and diverse range of practice areas, each accompanied by a comprehensive power page, providing visitors with valuable insights into Kegler’s expertise.
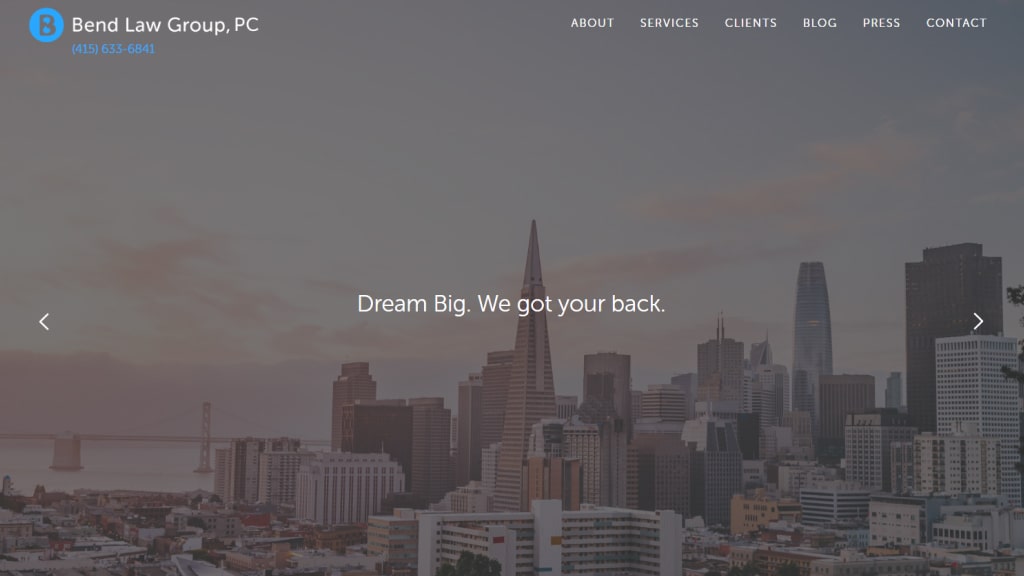
33. Bend Law Group

Bend Law Group, a prominent business law group in California, encourages prospective clients to embrace their ambitions and ‘dream on.’ They go above and beyond by providing a wealth of information to assist small business owners in getting their enterprises up and running, all at no cost.
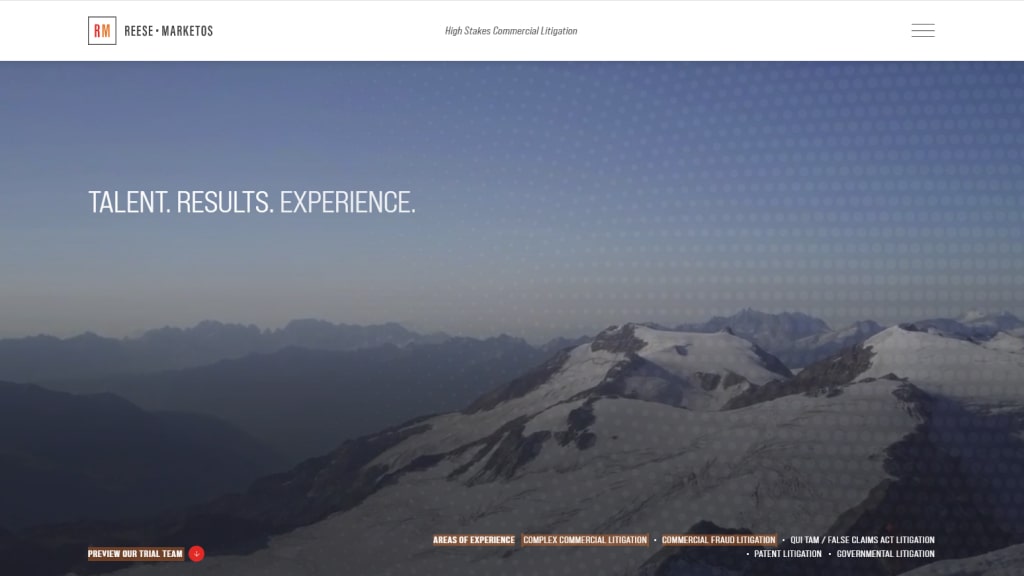
34. Reese Marketos LLP

Why it stands out: By incorporating a captivating video background, this law firm’s website effectively captivates and maintains the interest of potential clients. The website’s layout is thoughtfully structured, ensuring easy navigation and accessibility to essential information.
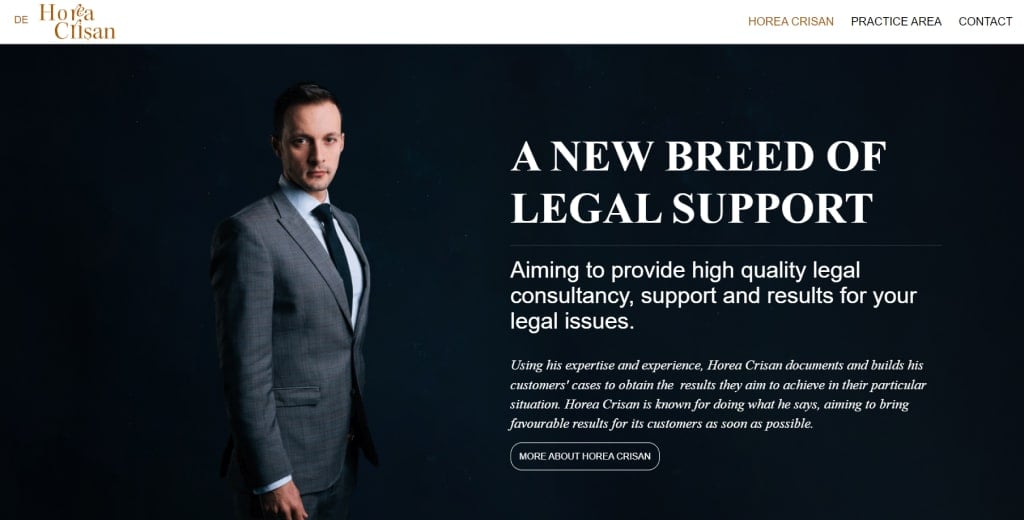
35. Horea Crisan

Why it captivates: The website’s grunge aesthetic and bold, stylish serifs create a visually striking and cinematic atmosphere, instantly grabbing the attention of prospective clients. Prominent on the homepage are the law firm’s key practice areas, including criminal law, personal injury law, business law, and workplace law.
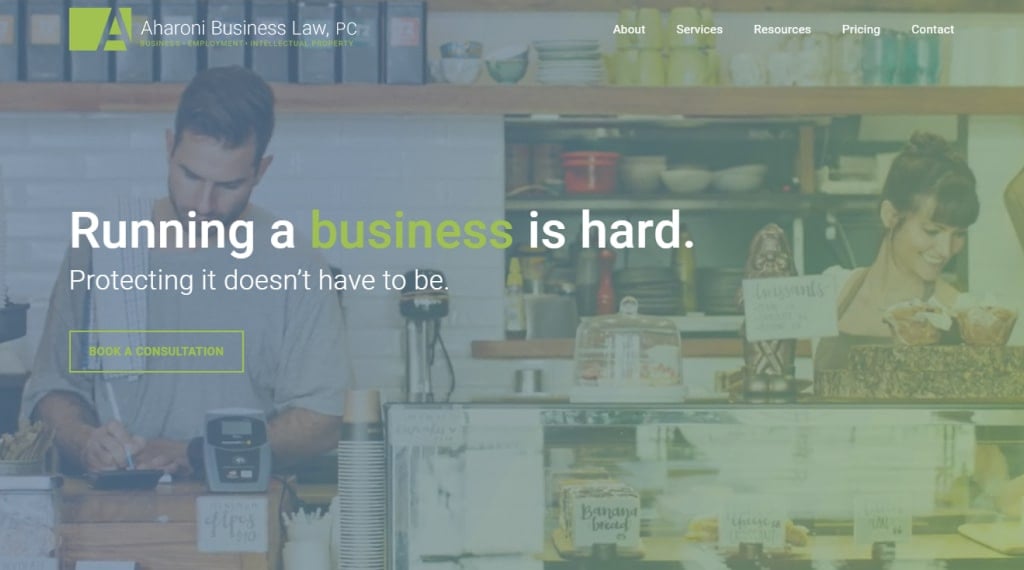
36. Aharoni Business Law

Why it excels: The hero section of this website boasts an attention-grabbing tagline, accompanied by friendly colors and icons. Moreover, the homepage provides a clear and straightforward contact section, simplifying the process for potential clients to reach out to the firm’s lawyers.
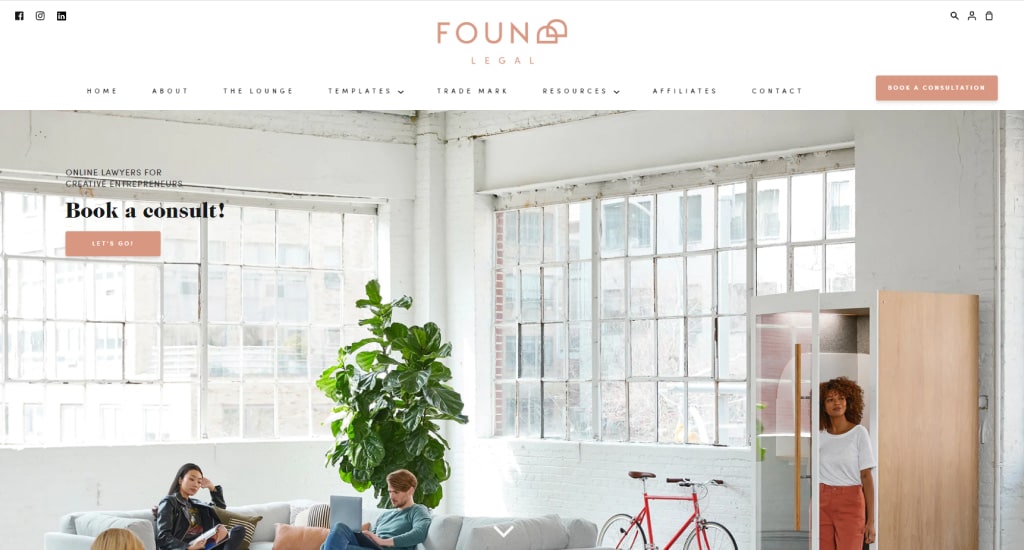
37. Foundd Legal

Why it impresses: This attorney website exudes a cozy and enjoyable atmosphere, featuring excellent use of whitespace for a well-ventilated feel. The modern typography and overall design of the law firm’s website emit a creative and innovative vibe.
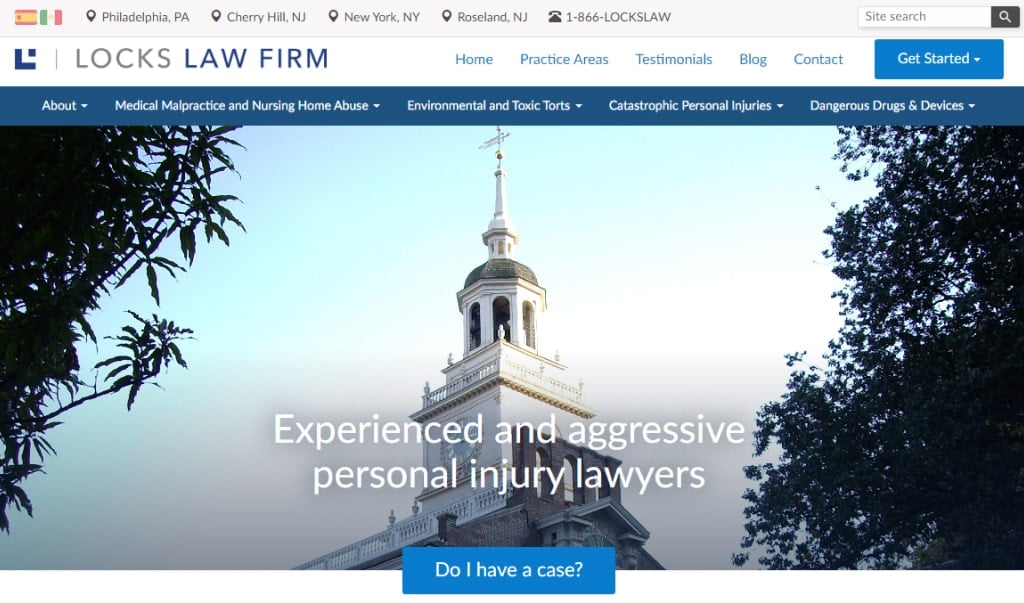
38. Locks Law Firm

Locks Law Firm, a distinguished personal injury law firm with offices in Pennsylvania, New Jersey, and New York, instills confidence in its clients right from the homepage by highlighting its outstanding track record—having secured over $1 billion in settlements. The website allows clients to determine if they have a case promptly, without the need for immediate contact and conveniently provides a form to reach out to the firm directly.
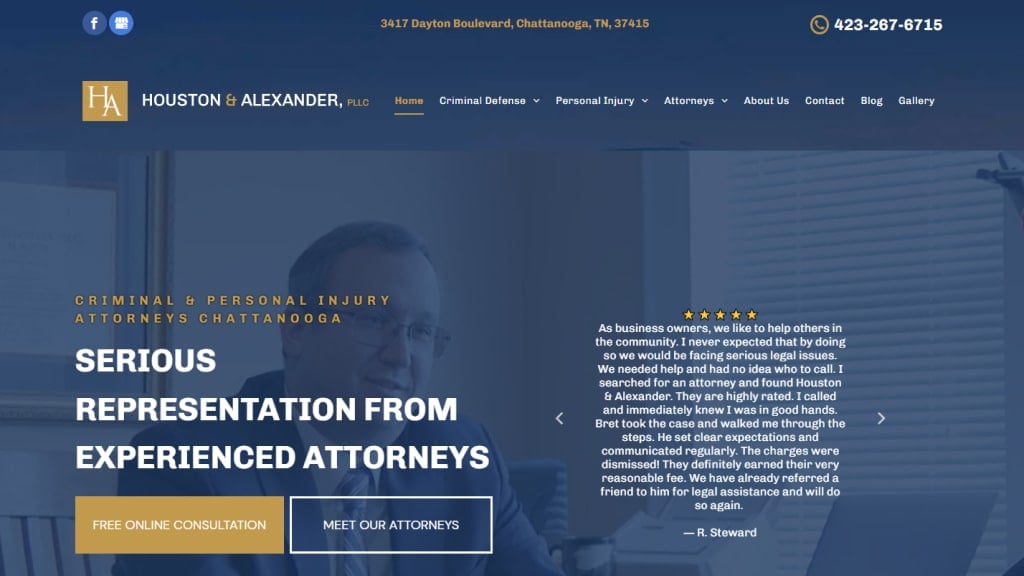
39. Houston & Alexander

Houston & Alexander, attorneys from Chattanooga, optimize their website with live chat for visitor queries and lead conversion. Expertise in SEO is essential for success. They offer a wealth of localized content, including blogs, practice area power pages, and resources. Houston & Alexander effectively engage with their audience, utilizing live chat and tailored content marketing to bolster their online presence and convert leads.
Our blog post on local SEO for lawyers reveals proven strategies to optimize your online presence.
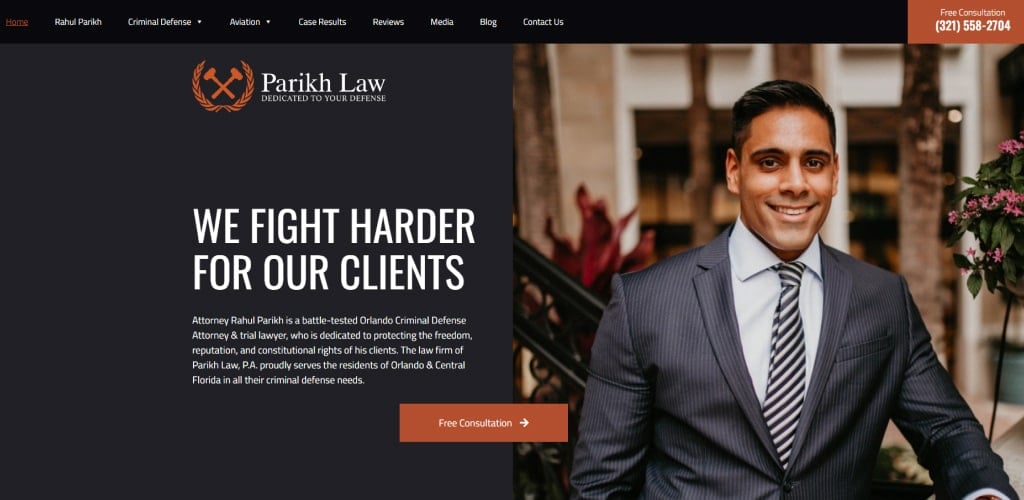
40. Parikh Law

The site boasts an impressively modern and sleek design built upon a minimalist layout, effectively showcasing the attorney’s expertise and experience. The skillful use of whitespace, typography, and color scheme achieves a harmonious balance and enhances the user’s browsing experience.
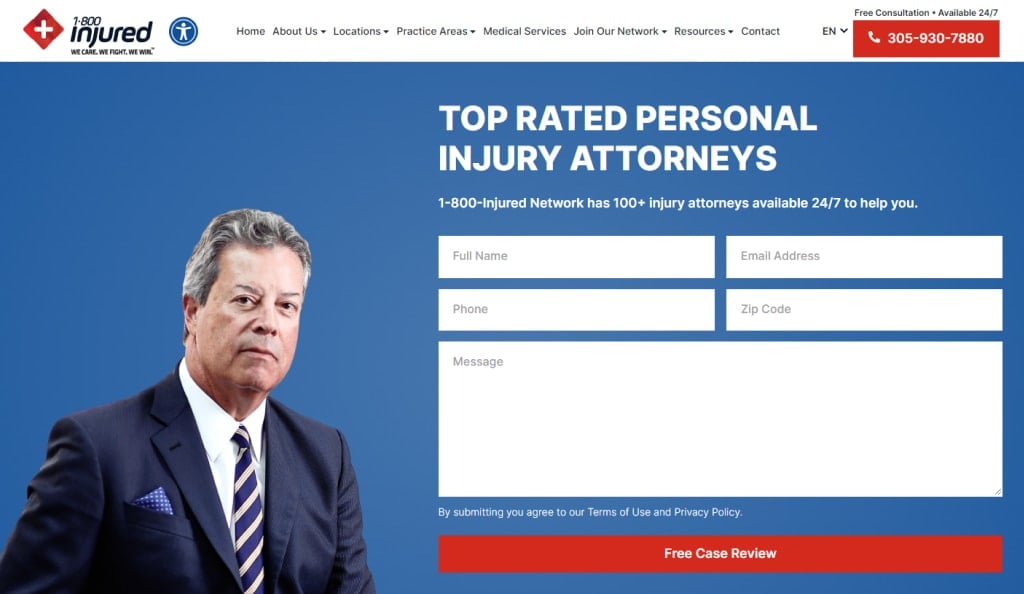
41. 1800 Injured

1800 Injured places utmost importance on clarity and user experience, evident in their well-crafted website. Visitors can easily locate the information they need without any hassle. The website also features high-quality images that offer a personal touch, portraying the attorneys in action.
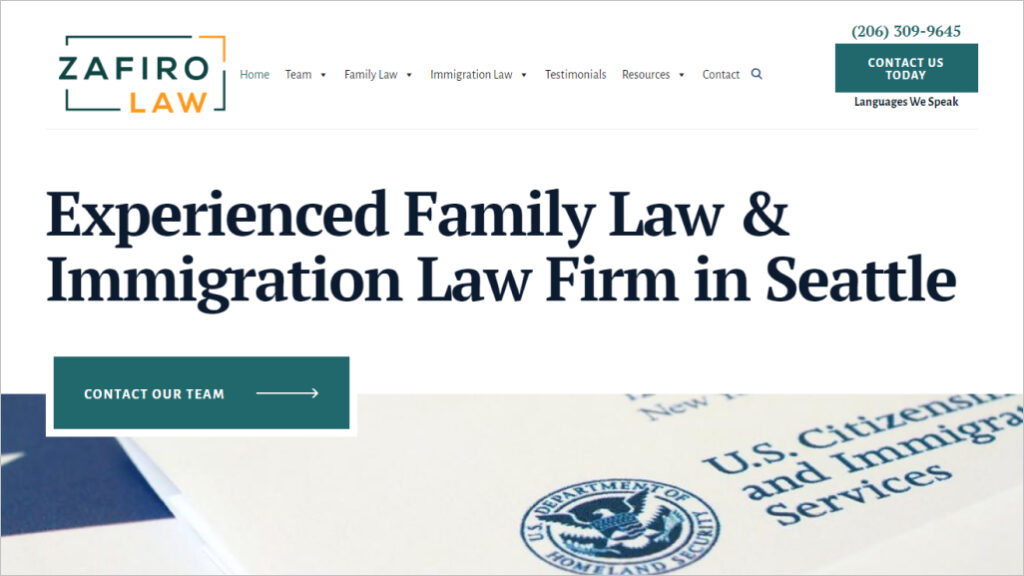
42. Zafiro Law

Zafiro Law’s website features a clean and minimalist design, ensuring effortless navigation. The site maintains a sleek flow, employing a neutral color scheme and simple typography that conveys a professional and contemporary aesthetic.
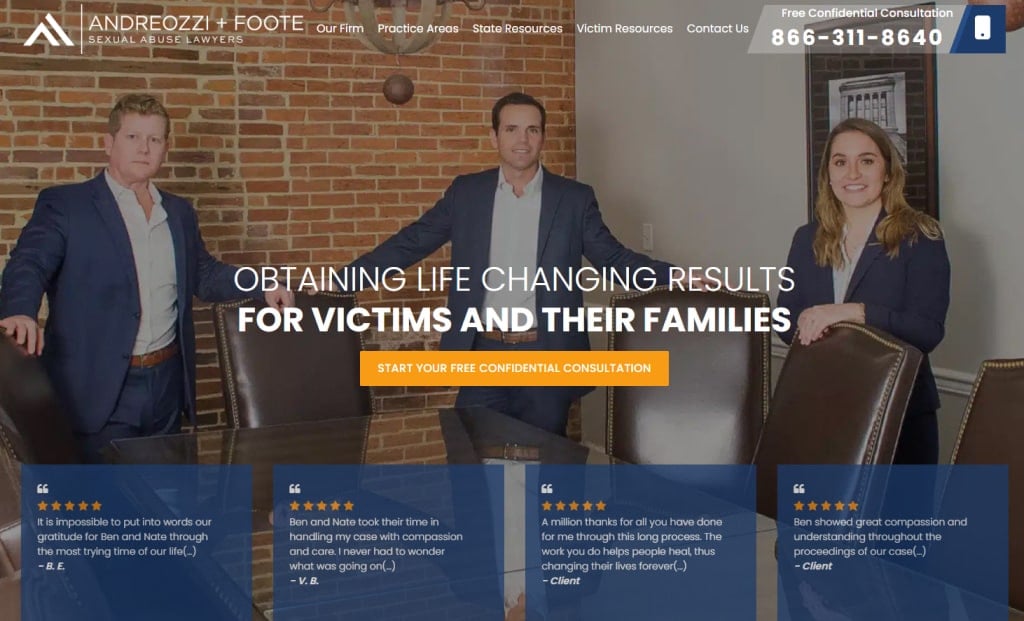
43. Andreozzi + Foote

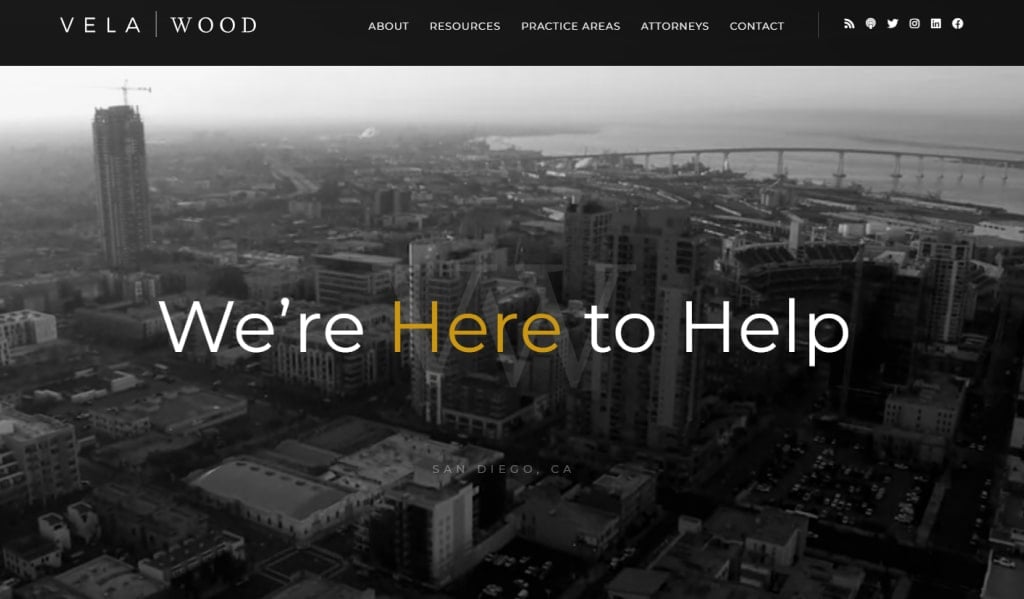
44. Vela Wood

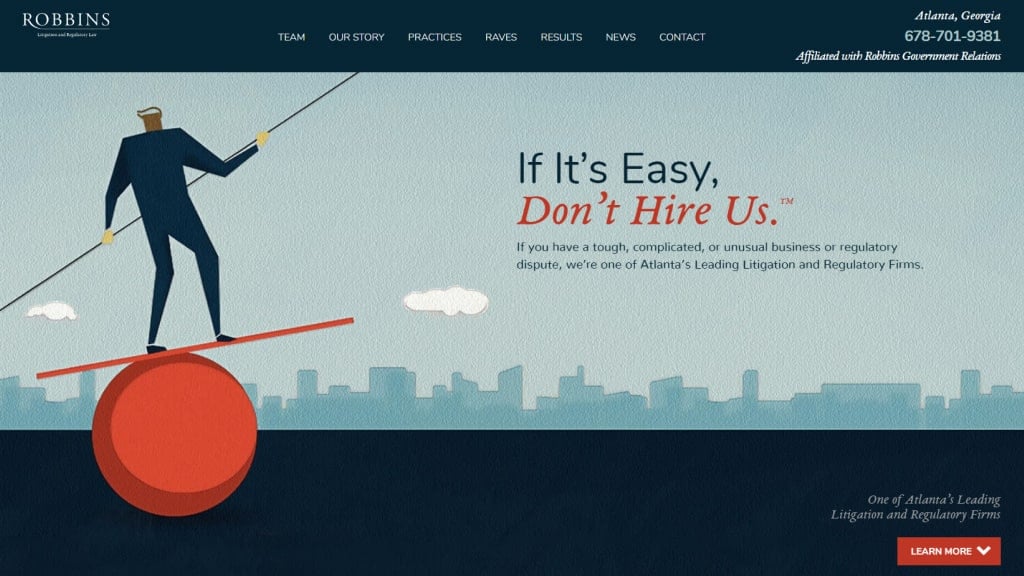
45. Robbins Firm

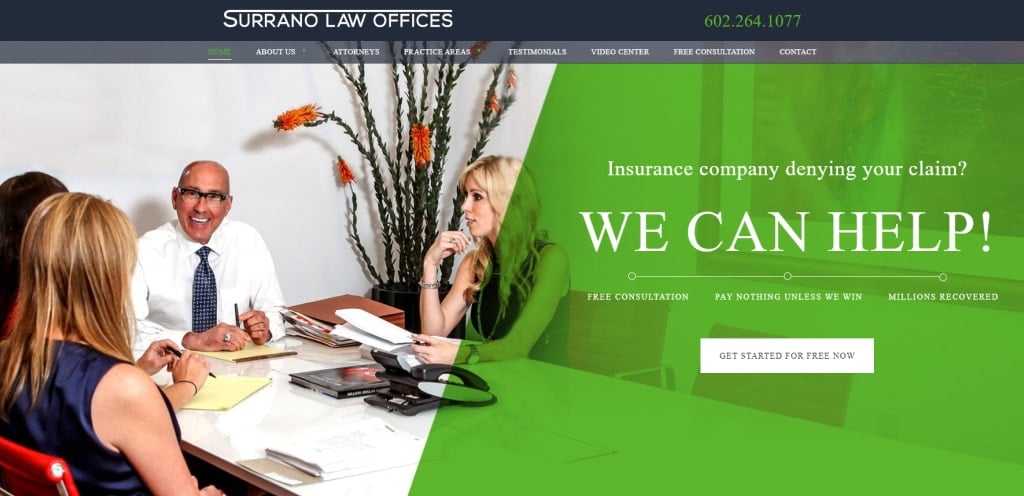
46. Surrano Law Offices

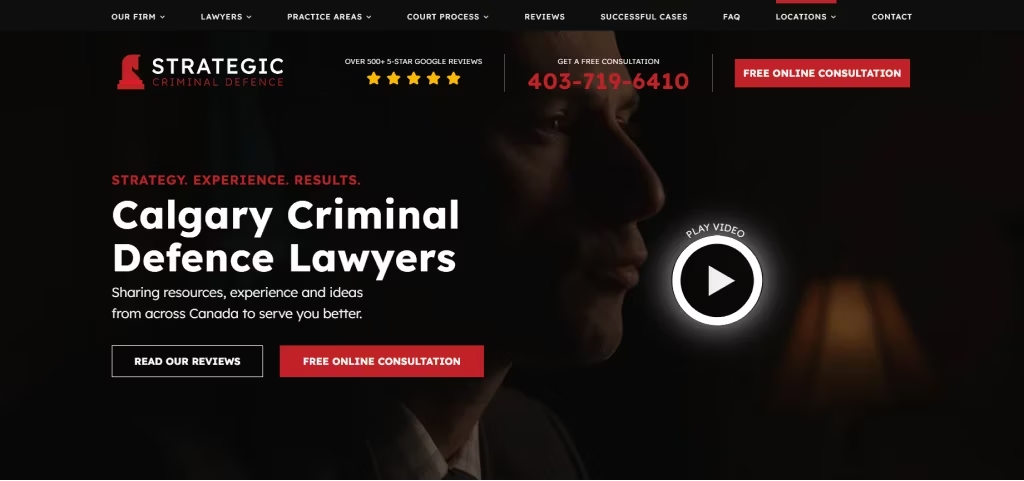
47. Strategic Criminal Defence

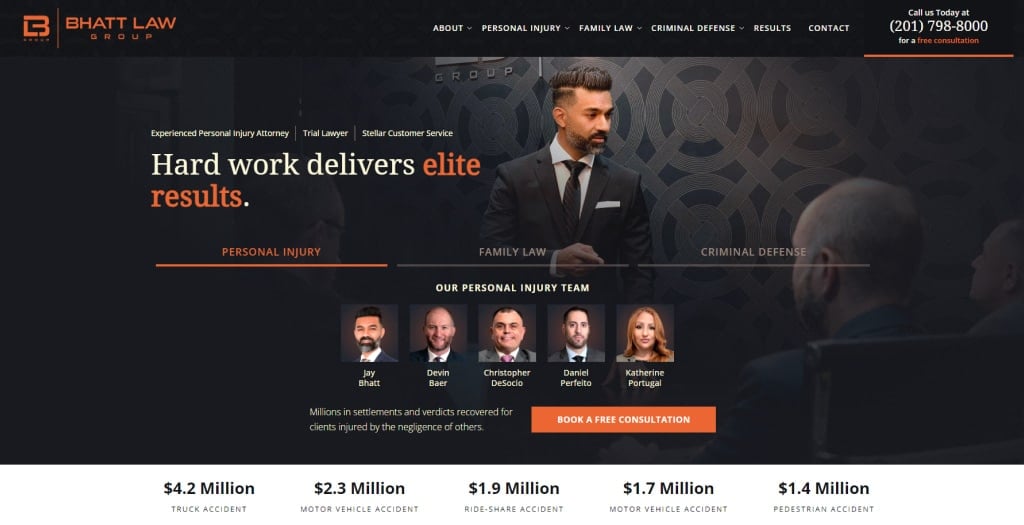
48. Bhatt Law Group

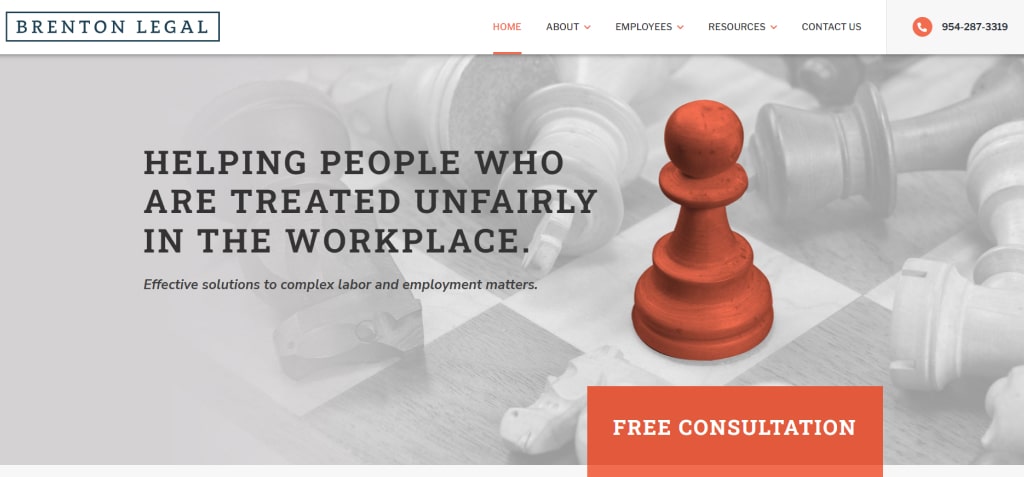
49. Brenton Legal

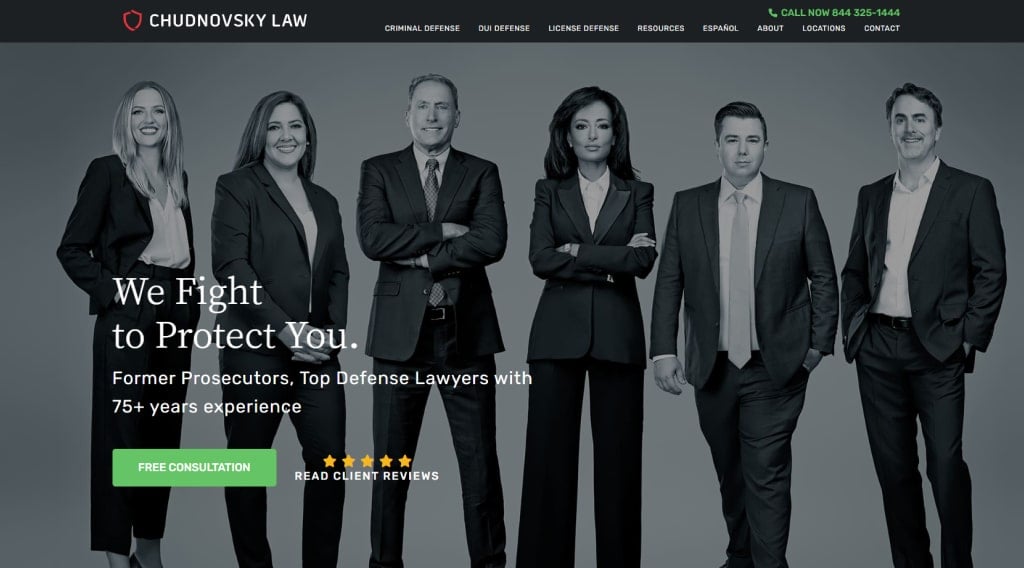
50. Chudnovsky Law

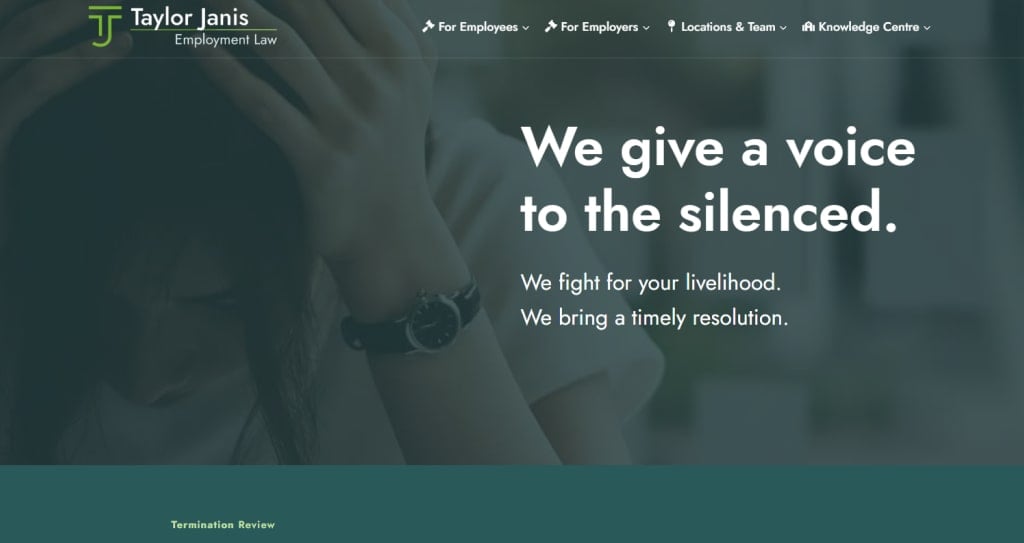
51. Taylor Janis Workplace Law

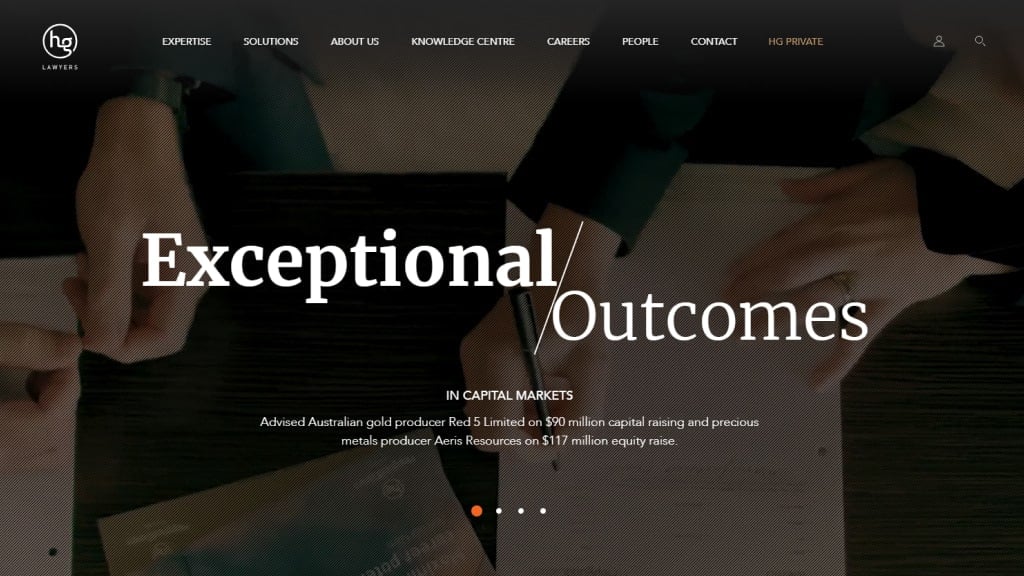
52. HopgoodGanim

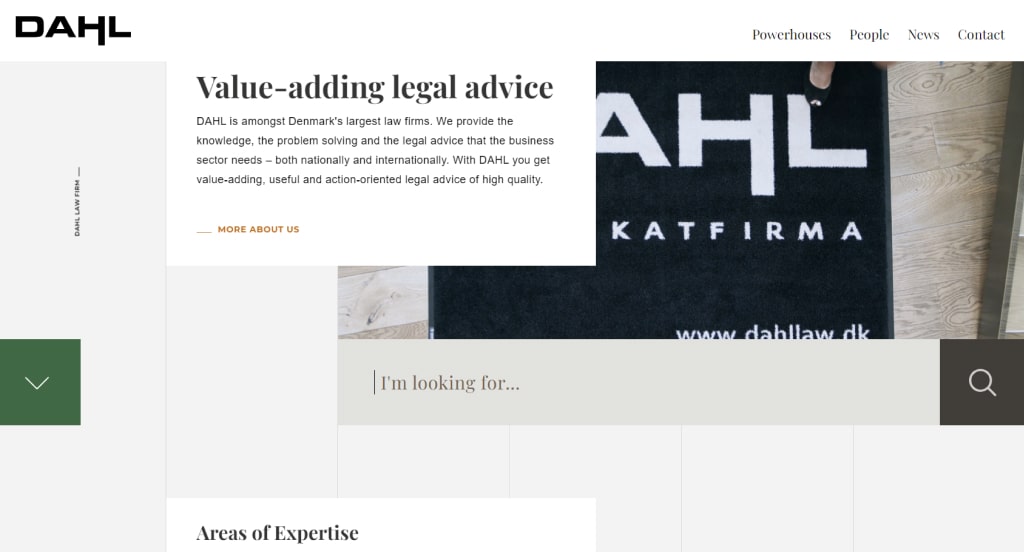
53. DAHL

54. Miles & Stockbridge

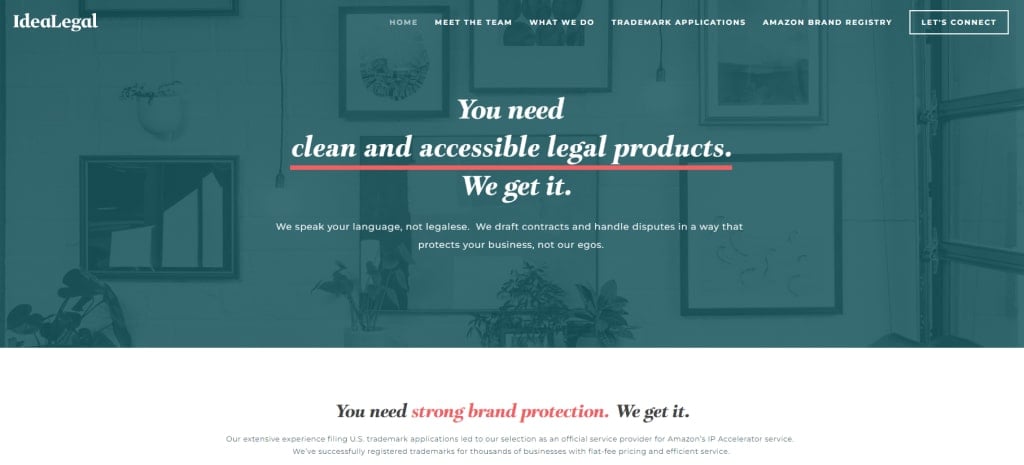
55. IdeaLegal

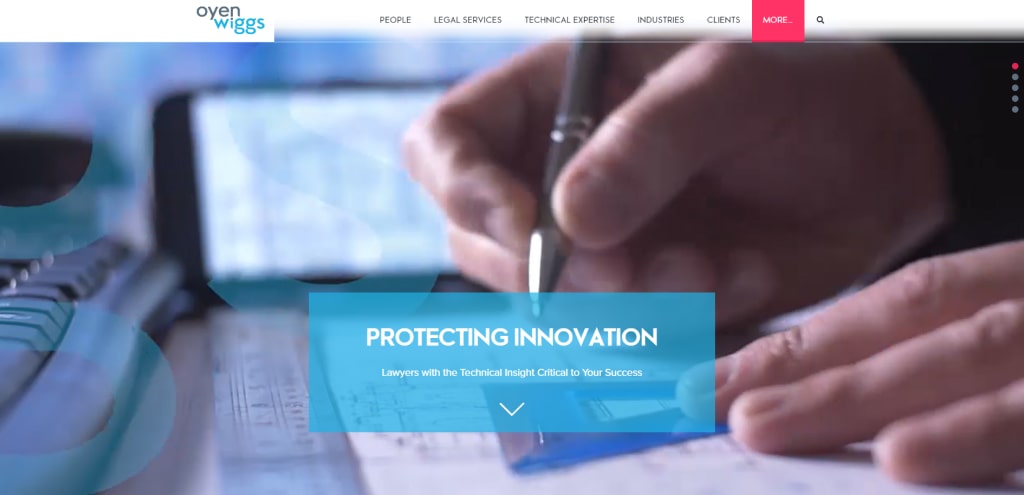
56. Oyen Wiggs

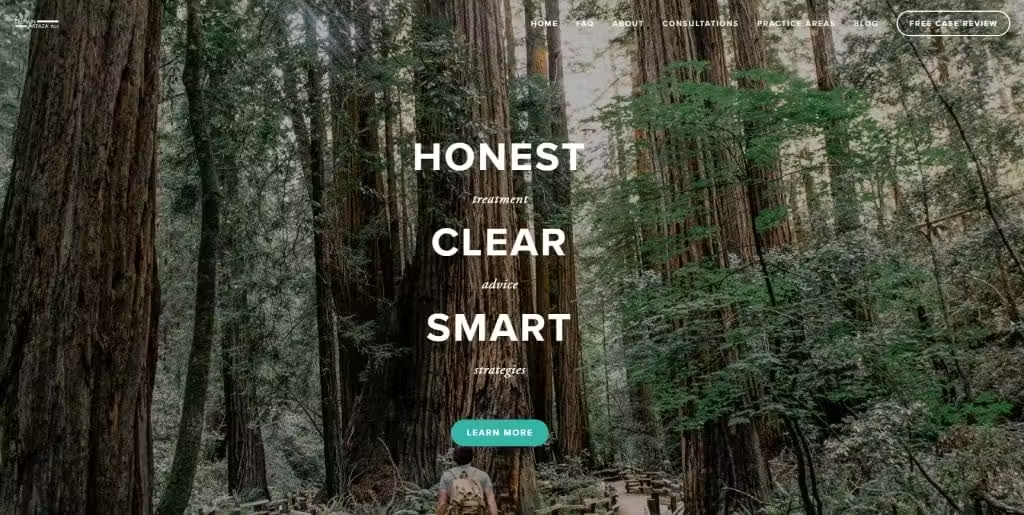
57. Tremain Artaza

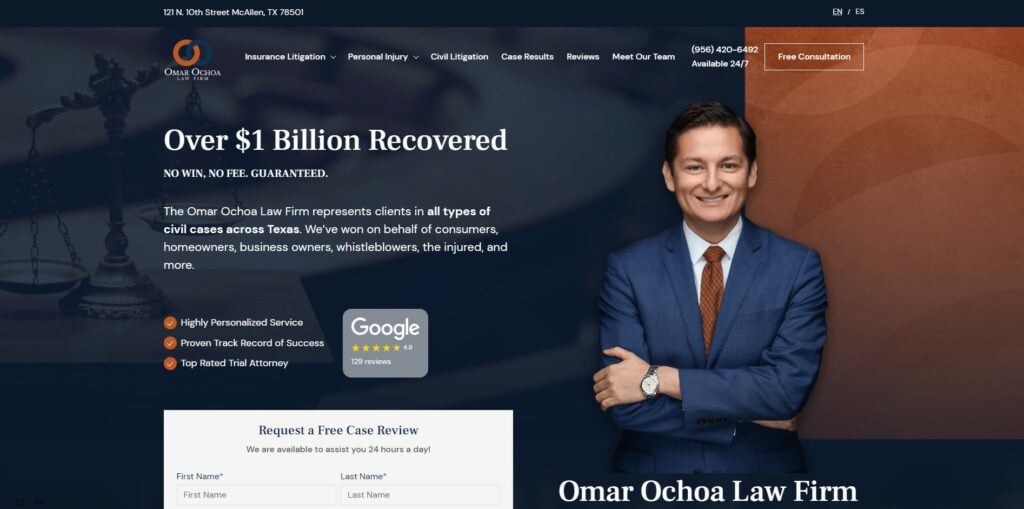
58. Omar Ochoa Law Firm

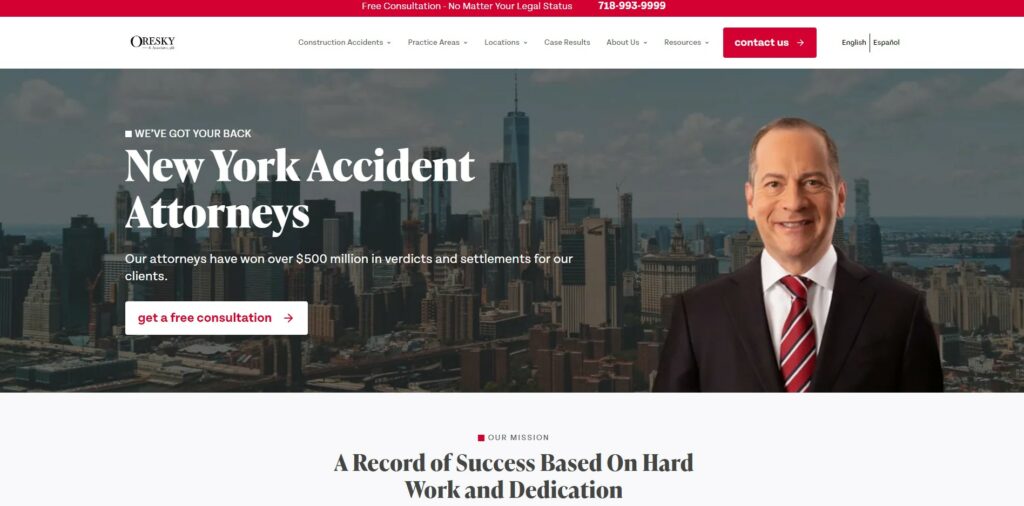
59. Oresky Law

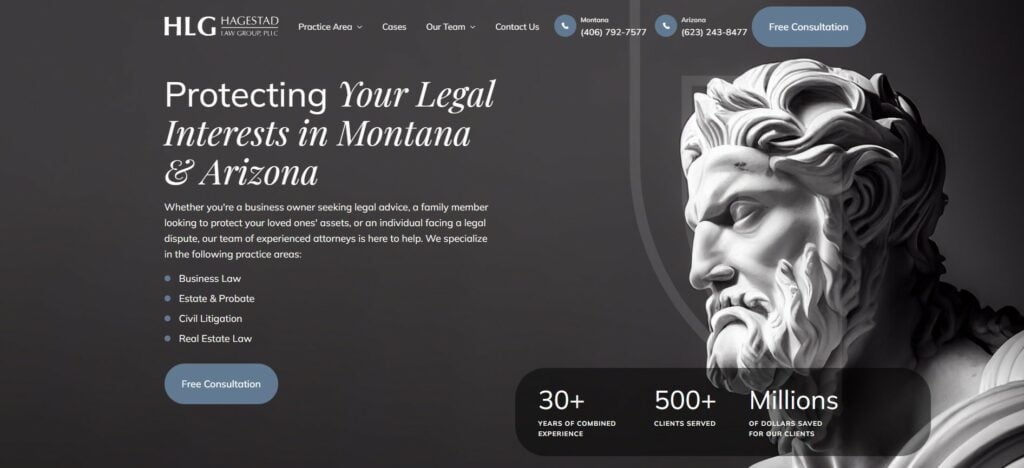
60. Hagestad Law Group

12 Tips for a Better Law Firm Web Design
To create a great law firm website, it needs to have strong branding, be easy to navigate, offer a lot of useful content, and be easily accessible to users. All great law firm websites adhere to these critical rules and features
1. A Clear Outline of Your Practice Areas
Law firm websites must prioritize user experience through thoughtful design and accessibility features. From attorney profiles to mobile navigation, each element should enhance client interaction and trust. The site combines professional elements like client reviews and industry awards with technical features such as intuitive drop-down menus and parallax scrolling. Modern features like online intake systems and introductory videos help streamline client engagement, while responsive design ensures seamless mobile device navigation.
Presenting Practice Areas Effectively
Your practice areas should be immediately visible and clearly organized on your website. Consider structuring this vital information in a way that:
- Places practice areas prominently in the main navigation
- Uses clear, client-focused language rather than legal jargon
- Groups related practice areas logically
- Includes brief descriptions that highlight your expertise
- Ensures information is accessible within 1-2 clicks from any page
This approach helps potential clients quickly determine if your firm can address their legal needs, building confidence in your services from their first interaction with your website. The goal is to transform interest into engagement by making your expertise immediately apparent and accessible.

2. Professionalism Should Be Clearly Conveyed
There are countless lawyers in the marketplace, all competing for clients. Some flashy. Some understated. Some lawyer websites are lackluster and others are far more complicated to navigate than they should be. A well-designed website should convey your law firm’s professionalism, high ethical standards, and clear calls to action.
3. Your Website Should Give Visitors a Sense of Security and Trust
A properly designed website with professional branding and law firm messaging and replete with important information in an easy-to-navigate format will help to engender trust in your prospective and existing clients.
4. Feature Clear Law Firm Branding
Your brand is the heart and soul of your business. It conveys the first impression to your clients and will either engender trust or turn them off. Be sure that your branding is consistent, strong, and on-message, yet approachable.
5. Increase Leads and Conversions
The most important point here is that your lawyer’s website is a driving tool for your business. It is not there to be a brochure, but rather to drive increased caseloads and, therefore, revenue. If designed properly, your website will do just that.

6. Technical Aspects of Law Firm Websites
Law firm websites require robust technical implementation to ensure security, accessibility, and performance. The foundation begins with proper site architecture and structure, allowing for intuitive navigation and content organization. SSL/TLS encryption is essential for protecting client information and maintaining confidentiality.
ADA compliance and accessibility features are crucial legal requirements, ensuring the site is usable by people with disabilities through screen readers, keyboard navigation, and proper contrast ratios. Content management systems facilitate efficient updates while maintaining consistent formatting and structure.
Performance optimization focuses on page loading speed through compressed images, efficient code, and proper hosting. Meta descriptions and technical SEO elements help improve visibility in search results. Regular website maintenance, including content audits, security updates, and performance monitoring, ensures the site remains current and secure.
The development process typically involves wireframes and custom home page design to create a professional, branded experience while maintaining technical best practices. This systematic approach helps law firms establish a strong online presence while meeting industry standards and regulatory requirements.
7. Don’t Let Your Marketing Strategy Become Stagnant, Evolve!
A fast site speed will result in a better user experience, while slow site loading times can cause users to bounce. Studies have shown that when page loads are under three seconds they tend not to be as intrusive on the visitor and their conversion rate also improves along with them spending more time browsing your website overall. Google takes loading speeds into account when determining your website rankings. So, it’s a very important factor for lawyers who want high rankings online.
8. Fast Loading Speed, Modern Technologies
A fast site speed will result in a better user experience, while slow site loading times can cause users to bounce. Studies have shown that when page loads are under three seconds they tend not to be as intrusive on the visitor and their conversion rate also improves along with them spending more time browsing your website overall.

Google shows how important loading speeds are – after all, it is one of the most crucial points when ranking your website in search engines. So, if you want your attorney website to have high rankings online this is exactly what you should pay attention to.
Stay ahead of the competition with cutting-edge law firm SEO services – read our expert insights today!
9. Mobile-Friendly Websites for Lawyers Get Leads
You might have noticed an abundance of Android and iPhone smartphone users. Whether you hate them or hold them like a blanket wherever you go for comfort, you must acknowledge the growth of mobile technology.
To succeed on mobile, you need to create content and designs that work on a multitude of screens.
As Louis Sullivan stated, “Form follows function.” The reference was toward skyscrapers. Yet, he would appreciate how this concept remains true in our mobile-obsessed world.
When you design your site to fit mobile devices, you communicate your message to all your potential and current clients.
10. Be SEO-Friendly
Search Engine Optimization. You’ve definitely heard about it a thousand times. If you didn’t, let us explain why it is important. You can have the most beautiful website in the world, but if it’s not optimized for such search engines as Google, no one will see it. Being SEO-Friendly is crucial if you want to create a law firm website. It doesn’t bring just rankings. There are a lot of benefits to SEO.
Learn how to identify the top law firm SEO agencies that can deliver results and maximize your ROI.
11. It’s a Niche, not a Pigeonhole
Many attorneys don’t want to get pigeonholed into a specific area of law.
The challenge is unless you are the largest law firm in your town or city, you need to have a niche. People want specific information. If you do everything, then your message is not specific to your client’s individual needs.
Additionally, focusing on a practice area improves your lead-generation efforts. It is easier for a residential buyers’ attorney to generate leads and more clients than an estate planning and real estate attorney.
Besides, you do not have to turn down the estate business when it comes your way.
12. Have Your Own Look
Where to find law firm website design inspiration? You have a million other attorney websites out there that all look like carbon copies of each other. They end up using the same stock photos with the same boring meetings with customers in the office.
While you don’t want your attorney getting too creative, it is good to have an attorney who can show they are different from the herd.
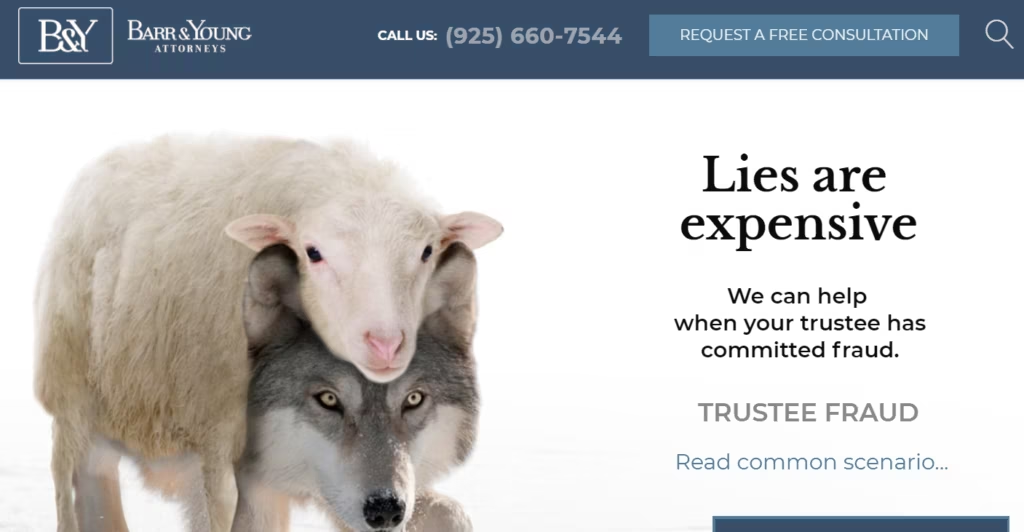
Take this Barr & Douds image below of how Lies are Expensive. We all heard about the wolf in sheep’s clothing before. However, this image makes it strikingly clear how things can go wrong with the wrong Trustee.

Instead of bragging about how they are different, they show the visitor how they can help them with a clear vision.
Conclusion
If your law firm has a website that makes people fill out your contact form or call you, you’ll enjoy a high marketing ROI and quick growth. On the other hand, if your website doesn’t resonate with potential clients, you will lose time and money on advertising only to see prospects exiting your web page and calling your competitors. Transform your website into a 24/7 sales representative with our law firm web design services. Our Chicago-based legal marketing specialists would be happy to help you achieve that!

Frequently Asked Questions
-
What should be on a law firm website?
It is important that your law firm website contains information about your firm, its practice areas, and its attorneys. Also, show how clients can contact you on your contact page.
-
Does every lawyer have a website?
Nearly three-quarters of all law firms have websites, according to the American Bar Association. And it’s not just the big players. In the survey, 100% of firms with 50 or more lawyers have websites, as do 97% of those with 10 to 49 lawyers and 89% of those with two to nine lawyers.
-
Why do law firms need websites?
In order to effectively market a law firm, it is essential to have a well-designed website. In addition to increasing the number of conversions, a good website can establish credibility and gain trust with visitors. It is essential that your website contains information about your law firm’s practice areas, attorneys, testimonials, blogs, and case studies.