Achieving the delicate balance between technical proficiency, so search engines can effectively crawl and index your website and making your homepage user-friendly, appealing, and exciting for potential customers is challenging.
After all, Google isn’t your ultimate customer, it’s merely a conduit to reach people who want your products and services. Therefore, your homepage is your best—and sometimes only—opportunity to make a good impression.
Read on to find out more about SEO for eCommerce websites and how to optimize your online store, so it’s user and SEO-friendly.
SEO vs. SEM Marketing: How to Use Both for Your Ecommerce Website

eCommerce websites should accomplish two things. Firstly, they need to rank as high as possible in search engine results, so qualified traffic clicks on them, and secondly, they must be a conversion machine.
Both eCommerce SEO and SEM (search engine marketing) are two sides of the same coin used to help eCommerce sites rank on SERPs. The trick is knowing which serves your website goals better. SEO traffic is organic, whereas SEM traffic is paid.
SEM strategies, i.e., pay-per-click advertising yield instant results. However, you have to pay to outbid your competitors and appear at the top of a search engine results page. The moment you stop pumping money into PPC campaigns, your search rankings cease to exist.
Contrastingly, once SEO efforts take effect their results compound. Pages that reach the top spot often remain there for six months to one year and longer with minor tweaks. SEO works 24/7 and is a must for eCommerce. We always recommend that eCommerce businesses first implement SEO and then PPC.
It’s pointless investing in PPC if your eCommerce SEO strategy is not up to scratch. For instance, let’s assume your ads attract a substantial volume of traffic. Now, if those ads take visitors to your home page, but it’s poorly optimized then they’ll leave without achieving what you want them to.
So, you can see how if you’re spending valuable marketing dollars driving a specific niche of customers to your home page, its SEO should be consistent with the keywords you’re targeting.
Important Information to Have on Your Homepage
An eCommerce website must have four essential pieces of information on its homepage: a value proposition, differentiation, proof, and calls to action, which should be positioned “above the fold.” This is what you can see when you land on a homepage before having to scroll down.
A Compelling Value Proposition or Headline
A value proposition is a marketing statement that summarizes why a consumer should buy a product or service. It convinces customers your company’s offers add more value or solves a problem better than your competitors.
When crafting your value proposition be specific and avoid flowery and vague language that sounds like marketing “speak” and has no substance. Email marketing automation company Mailchimp has a persuasive value proposition. When potential customers arrive at its homepage, they know with Mailchimp will help them grow their audience and revenue.
Product or Service Differentiation
If your value proposition is what grabs your audience’s attention, then differentiation is what makes them stay. Differentiation is how you distinguish your products and services from your competition. It’s “the thing” that makes them stand out.
There are many ways, from a design perspective, to convey differentiation. Keep in mind that differentiation may also relate to customer service and other areas of your value chain. For example, cosmetics company Lush differentiates its products by emphasizing its commitment to ethical buying and the purity of handmade products.
Social Proof Elements
Telling internet users your product or service is great isn’t convincing enough, you have to prove it by showing others agree. This is called social proof. Studies show over 90% of consumers use social proof when deciding to purchase something.
If you’re browsing a homepage and see a testimonial from a respected industry expert, you’ll take the brand more seriously. Social proof tips visitors over the line and helps justify their purchases.
It is most widely demonstrated with reviews, client logos, testimonials, or case studies. Open online course provider Udemy uses social proof in the form of review stars. Visitors can see how others rated courses before they sign up and enroll.
Direct Calls to Action

In the early stages of the web, websites functioned as brochures. They were designed to look and feel like a printed leaflet advertising a company’s products and services. Nowadays, eCommerce sites are used to convert visitors into leads, and it’s considered poor practice if they don’t.
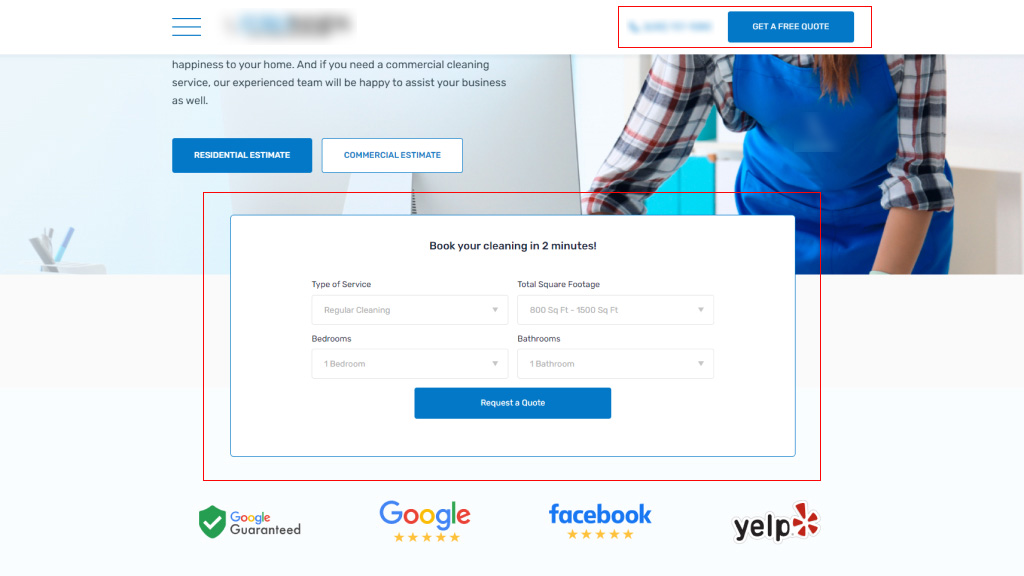
An eCommerce website is a conversion tool, and its homepage is one step of this journey, so it should display clear calls to action relevant to a visitor’s stage in their decision-making process. File hosting service Dropbox has crafted excellent calls to action for their individual and corporate clients.
When it comes to eCommerce SEO, there are other design and informational aspects to consider like:
Straightforward Contact Information
Make it easy for customers to get hold of you. It would be a waste to lose leads over hidden contact details just because visitors don’t have the patience to click through every page. The best place for contact information is the top left or right corner of the page. It’s also good practice to include contact information on every page of your eCommerce website, i.e., in the footer.
If you really want to level up customer service, you might include a LiveChat bot available 24/7 to assist customers. Chatbots make the buyer’s journey smoother and reduce customer service costs. It doesn’t take much to lose prospects halfway through a marketing funnel, however, this AI software can assist customers at any time of the day with its prompt responses.
Eye-Catching Social Media Icons
It’s standard for eCommerce websites to have links to their social media profiles, and useful too. The old marketing Rule of 7 states prospects need to “hear” an advertiser’s message at least seven times before they’ll buy a product or service.
Therefore, social media is an excellent channel to stay connected with new leads and current customers. You can use it to showcase your brand’s personality, products, and services and entice followers down the sales funnel.
In our culture where online social influence reigns supreme, websites have become part of a connected hub of brand touchpoints across digital spaces. By adding social media icons, you provide customers with a path to those touchpoints and increase potential organic traffic and sales.

Once visitors arrive at your homepage, they require some type of navigation to move around the rest of your website. Ideally, your navigation should be at the top of your homepage and include main web pages—i.e., product category pages, services, about us, blog, and contact us pages.
Some eCommerce websites include their logo, contact details, checkout carts, and search boxes in their navigation bars as well. Regardless of the design you pick, we’d advise your site has a sticky menu. This type of “floating” menu stays at the top of the page even as visitors scroll down.
Among Google’s ranking factors for websites are user experience, engagement, and time spent on site. Sticky menus encourage users to scroll through your entire home page without fear of getting lost. Thus, they generate more long-term value due to increased visitor engagement.
Technical Ecommerce SEO Optimizations for Your Homepage
The goal of a homepage’s design is to compel visitors to act and explore other areas of your eCommerce site. Yet, many websites do not focus on user experience, and 77% of agencies believe inadequate design and poor eCommerce site architecture are widespread problems among clients.
Therefore, In addition to making sure you’ve made your homepage easy for your users to navigate, there are technical elements you need to maximize your SEO.
Optimize Site Speed
Page speed is the amount of time it takes your web pages to load, which Google and other search engines determine by several factors, including your site’s server, image compression, and page file size.
How fast or slow your entire site loads is important for numerous reasons. Firstly, visitors don’t have the patience to wait for a slow page to load (ideally, no longer than two seconds).
Bounce rate—the percentage of visitors who enter a site and then leave—increases by 32% when a page load time goes from one to three seconds, and by 90% when it goes from one to five seconds.
Secondly, when it comes to eCommerce SEO, Google has stipulated site speed is a heavy consideration for search rankings. Search engines assign crawl budgets to websites, i.e., the number of pages they’re willing to crawl on your eCommerce site on any given day.
Slow speed results in fewer pages being crawled, indexed, and ranked, meaning if your homepage is slow it may prevent other important product and category pages from appearing in search results.
You can use Google’s Page Speed Insights (PSI) to assess page performance on mobile and desktop devices. It scores web pages out of 100 and offers suggestions on how to improve them.
Ensure Mobile-Friendliness and Site Responsiveness

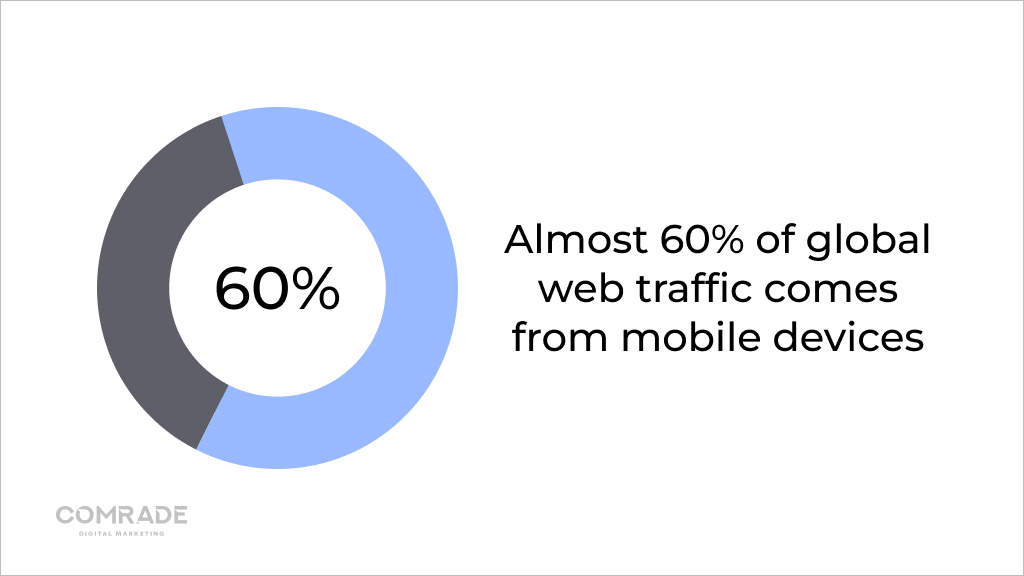
Almost 60% of global web traffic comes from mobile devices. Thus, making responsive web design a priority for eCommerce sites. This approach allows websites and pages to render on all devices and screen sizes by automatically adapting to the screen, whether it’s a desktop, laptop, tablet, or smartphone.
Mobile-friendliness is also a Google ranking symbol, meaning responsive websites appear higher in search results. Responsive design opens up new possibilities. Think about how people use smartphones and tablets—they pinch to zoom and use their thumbs to click on links.
Keep this in mind when designing for different devices. Your eCommerce site design should be flexible and create a great experience across devices. Working closely with a developer to understand what’s possible can enhance how your online store looks and ensures it’s optimized for eCommerce SEO.
If you’re looking for valuable tips on how to design your mobile site, Google’s Principle of Mobile Site Design resource has excellent advice.
Protect Customer Data

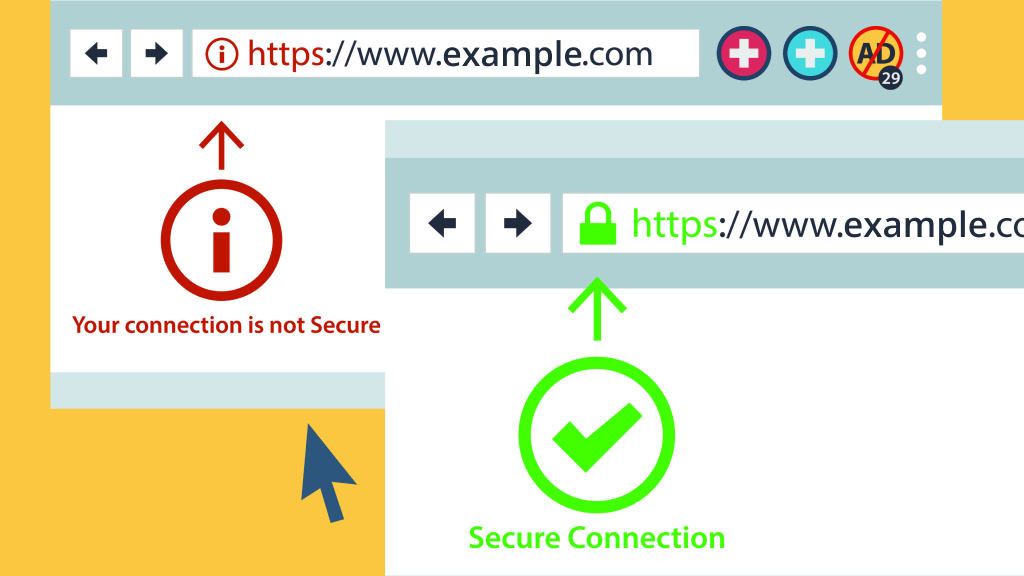
HTTPS (Hypertext Transfer Protocol Secure) is an internet communication protocol that protects the integrity and confidentiality of data between a user’s device and your eCommerce site.
An HTTPS-secure site ensures all information such as usernames, credit card numbers, order information, and addresses are encrypted by a secure socket layer (SSL) that prevents hackers from accessing confidential data.
Having an HTTPS eCommerce site entails getting an SSL certificate which creates a safe user experience for your customers without disturbing their browsing experience. There are three recognized SSL certificate authentication types: Extended Validation (EV), Organization Validation (OV) and Domain Validation (DV).
All three options provide the same level of encryption. The most suitable one for your eCommerce site essentially comes down to how many subdomains it has.
Implement Structured Data

According to the Digital Marketing Institute, Google handles 3.8 million searches a minute. Assuming the majority of websites have decent SEO (they likely don’t, but for this thought experiment we’ll pretend they have), how do you get yours to rank above the rest?
One of the increasingly important SEO tools at your disposal is structured data. For Google, structured data provides explicit clues about the content of your homepage or any other of your web pages.
It’s one of the best eCommerce SEO tools that help search engine crawlers understand the context of your eCommerce site, beyond its content. In other words, it communicates specific information about a web page for it to become eligible to be displayed as a rich snippet in search results.
Google realized it needed to provide improved context to SERPs and started to organize ranked websites in a more accessible, intuitive, and objective way. This led to the development of rich snippets: results displayed in the top ranking position providing information like direct answers, definitions, images, reviews, and so on.
Rich snippets offer homepages more visibility, higher click-through rates, organic traffic, and even better rankings in the long run. While there is no guarantee Google will serve up rich results from your homepage, adding structured data in the right places boosts your chances.
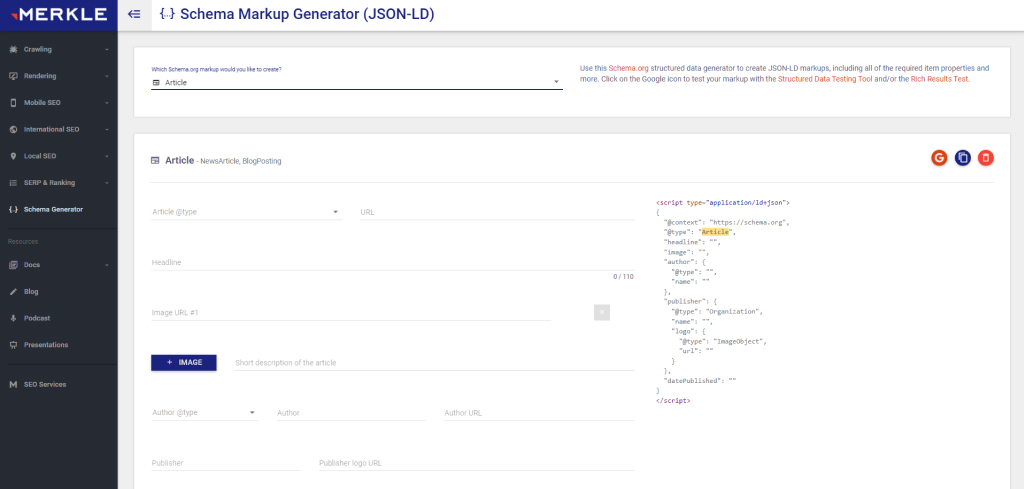
Below are practical resources to help with structured data implementation:
- Schema.org – the official page to find all the information on available schemas (codes to create structured data).
- Schema Markup Generator – A great tool to create HTML structured data, even if you have no coding experience.
- Google Structured Data Resources – Google’s official resource for utilizing structured data.
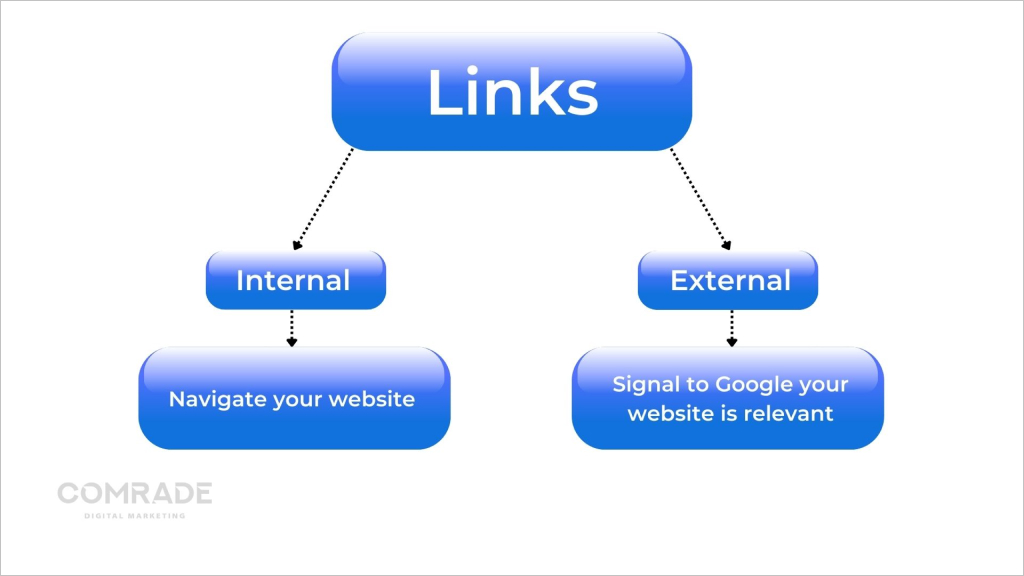
Remember, Links, Links, Links!

Links are the primary method through which we navigate the web. Both internal and external links are important because they help users navigate your website (internal links) and signal to Google your website is relevant and credible (external or backlinks).
Because we’re specifically discussing homepages, we’ll focus on the significance of internal links. From an SEO perspective, internal links accomplish three things:
- They help your web pages get discovered by search engines. When you internally link one of your website pages to your homepage, you provide a crawl path to pages.
- They pass link authority between pages, which can boost the ranks of other pages you own.
- You help search engines understand what your page is about, especially when an anchor link is a target keyword.
Therefore, you should seek opportunities to link your most important content to your homepage. More than 80% of internal link opportunities are missed! Even though implementing a sound URL structure to your website feels like it should come naturally, it is a technical process that may require professional help.
Adding links to an eCommerce store’s footer is one such opportunity frequently neglected, when in fact, it’s an ideal place to include as many internal links as reasonably possible like:
- Links to the main sections of your website.
- Any trust logos you may have – this includes BBB, PayPal, or any brand that you’re an official representative of.
- Contact info – Make sure you include your phone number, address, and any links to your contact us page are clearly displayed.
- Your logo.
- Policy links – include links to your shipping policy, privacy policy, warranties, and user sitemap.
- Social media profile links.
- An easy way for visitors to register for your newsletter.
On-Page SEO for Your Homepage
While technical SEO has to do with optimizing the back-end of your website (what you don’t see), on-page SEO for eCommerce websites optimizes web page content. Common practices include optimizing content, title tags, and URLs, which all start with keyword research.
Conduct Keyword Research

Keyword research refers to the process of finding which keywords, i.e., search terms, your customers use when looking for something relevant to your eCommerce store on the internet. These are the words and phrases someone would type into the text box on Google, Bing, Yahoo, or any other search engine.
Conducting keyword research for your industry and target market is crucial to search engine rankings. You need to know what types of phrases your ideal customers are entering into search engines and what their keyword difficulty is, so you can cater your homepage content to rank higher in Google searches.
However, eCommerce keyword research is slightly different from normal websites since the goal is conversion and purchases, not just organic traffic. It’s usually better to target a specific “long-tail” keyword that indicates an intent to purchase over a short primary keyword.
For example, if you sell running shoes for marathoners, simply targeting the primary keyword “shoes” or even “running shoes” may be good for traffic, but might not get you the targeted audience you’re looking for.
Instead, keywords such as “marathon racing shoes men” or “best shoes for marathon races” (and other variations and keyword suggestions based on your research) would be better to target because they are more likely to indicate the intent to purchase.
One of the best places to find long-tail keywords for commercial intent is actually Amazon, of all places. Simply visit Amazon and begin to type in a search term that describes your products.
Amazon will immediately create a series of keyword ideas or suggestions based on what other people are searching for related to your keyword. You can also browse through the list of the best-selling products in your category to get ideas from the titles and descriptions of the products listed.
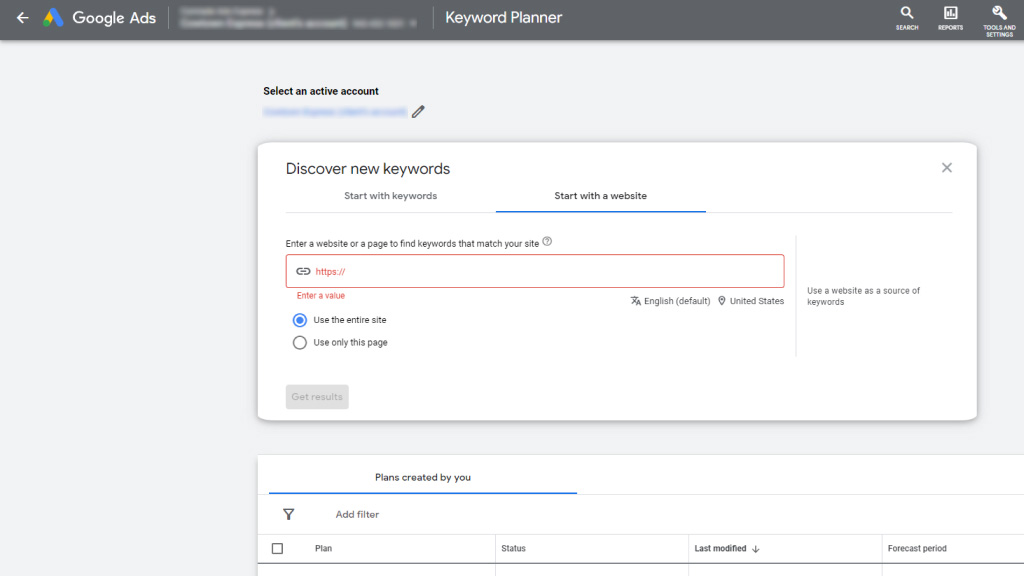
In addition, you can do the same thing in Google search. Simply type in your desired keywords and see what other suggestions Google shows you under the search bar. There are some other great keyword tools out there that you can use, such as Google Keyword Planner, SEMRush, and Moz, to come up with some highly targeted and valuable keywords.
Keyword research reveals your customers’ intentions behind their searches. There are four main categories of intent and corresponding keyword types: navigational, transactional, informational, and commercial.
(Yes, it’s better to target long-tail keywords for eCommerce; however, you should still use a combination of both high and lower-volume keywords throughout your website.)
When it comes to your homepage, target one primary keyword and use a maximum of 4 keywords. You can technically use 100 keywords throughout your website, but Google’s algorithm won’t be able to make the connection between each one of those keywords and your website because you’d be spreading your keywords too thin.
By focussing on fewer keywords, Google’s synapses will make the connection between those keywords and your website and start to rank your eCommerce store in Google search results.
Your homepage’s primary keyword should clearly “tell” Google and your readers what your product or service is about. Both parties need to understand the context. In eCommerce SEO, this is done mainly by distilling the content of a page into a target keyword.
Optimize Meta Tags

In the context of eCommerce SEO, when we refer to titles and headlines, we’re not referencing the title or headline of your actual homepage, but rather the HTML <title> tag in the <head> of your page.
It’s not particularly visible to website visitors (it’s displayed on the top “tab” of your web browser). Yet, even though your customers likely won’t notice it, it’s absolutely crucial for SEO rankings.
You should incorporate the best keywords you’ve identified from your keyword research in your store’s titles, meta tags, and descriptions. In case you’re wondering, a meta description is a paragraph that shows up after the title on your page’s search results.
Meta descriptions are most effective when they’re compelling and include long-tail keywords. After all, you want potential clients looking to buy to really want to click on your link if they come across your store. This is your “elevator pitch” to users.
To learn more about optimizing your online store’s title and meta description, read our on-page SEO guide.
Homepage Web Copy
eCommerce stores often don’t have substantial copy on their homepages. Earlier we spoke about the need to include essential elements “above the fold,” however, that doesn’t mean you can’t create compelling sections below that.
Companies will often include text below the fold that highlights their differentiation. Once you’ve grabbed your audience’s attention, they’ll likely scroll down, which provides the perfect opportunity to describe your services or products utilizing target keywords.
Just make sure your keywords are unique and not borrowed from anywhere else on the web, and avoid keyword stuffing. (Inserting too many keywords to manipulate search engine rankings.)
Keywords aside, the structure of your homepage’s text is also important for eCommerce SEO. It will have headers, categorized by numbers, from H1 to H6. H1 tags summarize what the page is about and should contain your primary keyword. We usually reserve one H1 tag per homepage, which is for the main headline at the top.
The best length for homepage content is between 400 and 600 words but can be as high as 1000 depending on your industry, although short and concise is better. Most companies will include a “read more” button to prevent their homepage from becoming text-heavy while still accommodating customers seeking in-depth information.
Consider writing a full outline of your content before fleshing out detailed paragraphs, along with developing a sitemap. These organized lists or flowcharts show connections between web pages and content and will help you decide if content needs to go on a homepage or a category page.
Design Best Practices for Ecommerce Sites
Your eCommerce SEO can be on point, but if your homepage lacks visual appeal, it won’t convert users. This is where user interface design (UI)—the look, feel, and interactivity—of your homepage can improve bounce rates and keep visitors on your eCommerce website for longer.
Follow Visual Hierarchy

Visual hierarchy is the arrangement of graphic elements in a homepage design in order of importance of each element. Adopting this principle ensures you display homepage content in a clear and effective manner, leading site visitors’ attention to certain page elements in order of priority.
In a web design context, the main elements of visual hierarchy are:
- Element placement: A strategic layout steers your visitor’s eyes in the right direction. For example, many eCommerce sites display call-to-action buttons at the center of the hero banner to encourage visitors to act.
- Size and weight: Important design assets like logos and your business name should be visually prominent. Readers will always gravitate to large buttons and bold text before reading smaller paragraphs.
A user’s attention span is about eight seconds long, and the internet is increasingly saturated, so you have to pull out all stops when considering site architecture and graphic design. Additionally, color, contrast, and spacing can be used to further accentuate website elements.
Limit the Color Palette
The most successful brands have a limited color palette and so do their websites. This makes them easily recognizable and distinguishes them from competitors. Understanding color psychology and how different color affects emotions is the first step.
There is something primal about color, which is why financial institutions tend to favor calm blues and greens because they embody trust and serenity, for example. You’ll need to do your research to determine which color palette works best for your brand.
We recommend following the 60%-30%-10% rule when optimizing your brand colors. To create harmony, 60% of your homepage should be the dominant color, 30% a secondary color, and 10% an accent color.
You don’t have to use three colors, although it is a safe and balanced option. It’s pleasant to the eye and allows visual elements to emerge gradually.
Utilize White Space
Although it’s also called “negative space,” having white space is actually a good thing. It’s an essential design element that breaks up the space on your homepage and improves readability by as much as 20%.
Large gaps of white space dictate sections are separate, whereas less whitespace implies elements are related to one another due to their proximity. Effective use of white space can:
- Emphasize elements
- Divide elements without the need for clunky visible dividers
- Create a feeling of elegance
- Clarify relationships between design elements
Adherence to visual hierarchy will highlight specific homepage elements or content and draw a visitor’s eye to focal points.
Select Appropriate Images

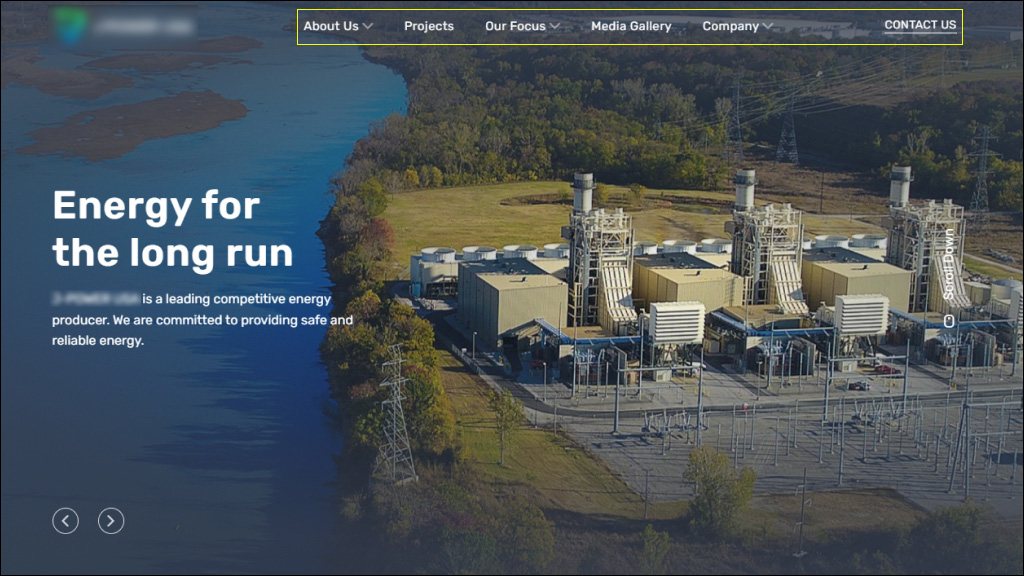
Even if you have the best product on the market, photos with humans boost conversion rates more than those without, especially if they show your products in use. But what about service-based businesses?
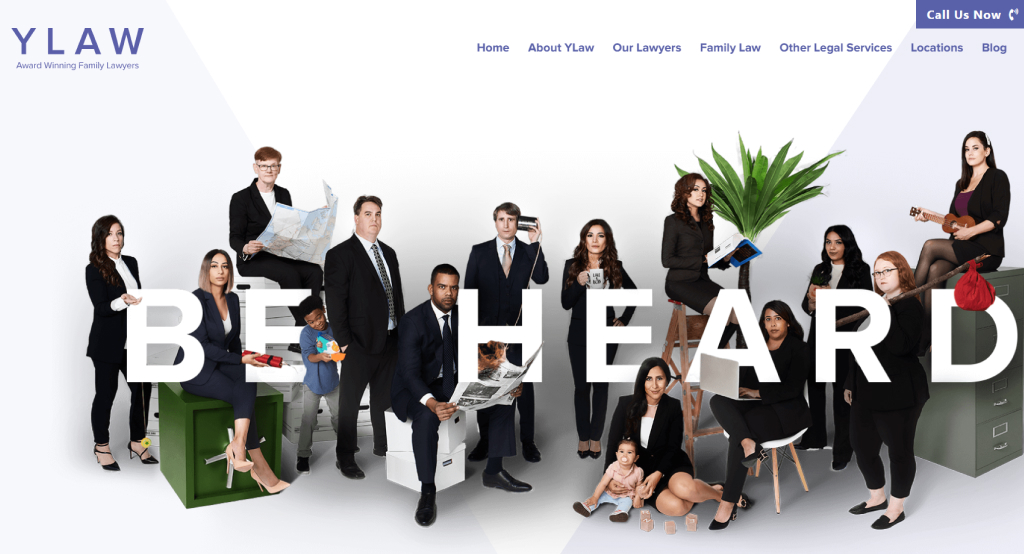
YLaw’s website is a good example of how a strong hero image encourages visitors to find out more about the family law firm’s services. It also underscores our second point about photos; use real photos and avoid stock imagery.
Internet users are highly literate and can spot phony images from a mile away. Research by The Nielsen Norman Group found website visitors tend to ignore stock images of people. Furthermore, it’s challenging to find stock photos that haven’t been used dozens, if not hundreds, of times before.
Another thing to keep in mind is diversity. People landing on eCommerce sites come from a variety of backgrounds, ethnicities, ages, and genders. You want to provide a welcoming experience for everyone, so when choosing or producing visuals make sure you include people from all walks of life
When deciding on images, ask yourself:
- What message does the image send?
- Are there any benefits to the image? As in, does it showcase my products or services in a good light?
- Does it create emotional appeal?
- How does this image relate to my brand or the information it’s supposed to supplement?
Optimize Image Alt Text
Image alt text describes an image’s content and context. Not to be mistaken with the alt tag, it’s part of the HTML code; however, it’s only the part of the HTML code and not the whole attribute.
It’s an important element of eCommerce SEO because it helps search engines and visually impaired users make sense of an image’s subject and gets your homepage to rank higher in search results.
Alt text should be around 125 characters max and describe an image as succinctly and objectively as possible. You can also use target keywords, but don’t overdo it.
- Poor alt text: kids playing
- Good alt text: girls and boys running in park
A tip: Purely functional or design-related images don’t need alt text, i.e., background images and shapes. Only create alt text when an image relates to the topic of your homepage. If appropriate, use relevant keywords.
Don’t Forget About Your Logo
A long-standing web convention is to link your logo back to your homepage. As for its placement, a left-aligned logo is highly recommended. Research suggests veering from this learned pattern can cause significant harm.
Logos positioned in nonstandard locations actually damage website usability. In fact, users are six times more likely to navigate to a website’s homepage in one click when the logo is on the top left-hand side of the navigation bar, instead of the center.
Even moving the logo to the right causes users to navigate websites poorly. Positioning a logo in a less conventional location also doesn’t make a brand seem unique to visitors. It’s likely to do with the way Europeans and Americans read from left to right.
Your eCommerce logo serves as a landmark that orientates users when they first land on your homepage and help them identify your brand. Even if it seems insignificant, eCommerce sites should always be designed with the user’s sensibilities in mind.
Another tip: A horizontal logo layout takes up less space in the header and improves readability. You can also reinforce your brand by placing your logo in the footer and making it part of the checkout experience.
Make Pricing Easy to Find
We can’t stress this enough: You should always include pricing on your website unless your eCommerce business is contractor-based, and you quote clients according to the work required.
Your pricing doesn’t have to be on the homepage, but your visitors should be able to see the link that will take them to the product price page. Having prices allows visitors to complete their research and either qualify or disqualify your business.
A lot of our clients are hesitant to put their pricing on their website, but the truth is if a prospect is looking for the cheapest option and dissuaded by your prices, you have to ask yourself if they’re really the type of customer you want to do business with. If you can’t provide exact pricing, then ballpark figures will do.
Limit Options on Your Homepage

Hick’s Law is a simple idea that states the more choices you present your users with, the longer it takes for them to act. Therefore, if a potential customer is presented with too many choices on your homepage, they could just end up doing nothing. That’s why you have to provide them with strategic options.
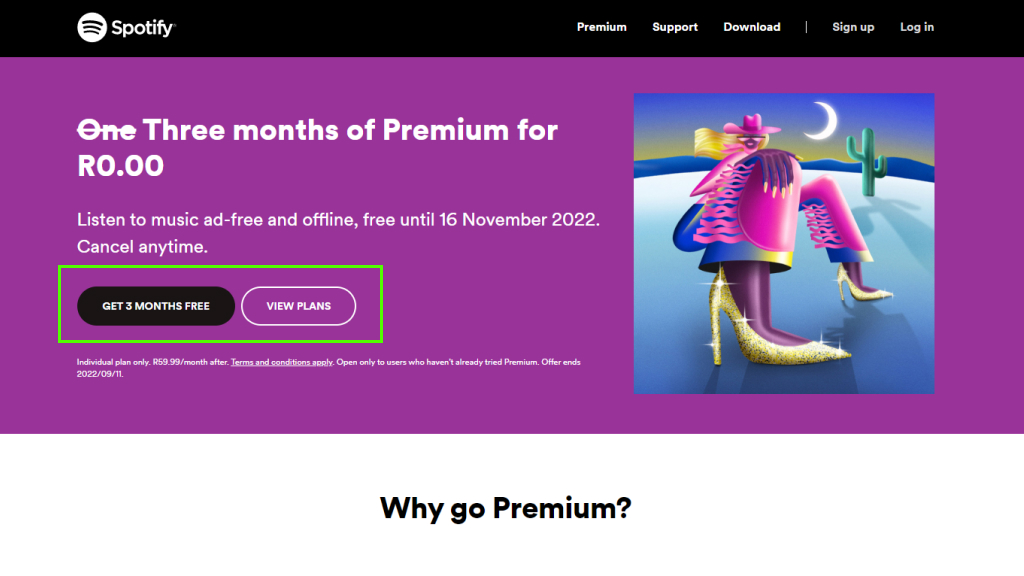
For example, a visitor landing on Spotify’s homepage has two options: “get 3 months free” or “view plans.” This is a great example of Hicks Law at work in UX design. Naturally, eCommerce stores with loads of product pages present more choices to users, but filters can help narrow down options.
However, here we’re talking specifically about homepage calls to action. Typically, eCommerce stores have one or two calls to action “above the fold” before users have to start scrolling.
Monitor and Improve
SEO and your website are dynamic. They are always “works in progress” and require monitoring to ensure optimal performance. Tools like Google Analytics and Google Search Console will help you keep track of user behavior and website performance.
They’ll let you know if you’re ranking for relevant keywords, and how much traffic you’re getting. You’ll also be able to see how well your paid ads are performing and if your backlink profile is improving.
Drops and decreases may mean you need to optimize product and category pages better, remove duplicate content, fix your homepage speed or optimize site structure. The thing is, you won’t know where to improve eCommerce SEO unless you make the effort to monitor and optimize your homepage.

Hire an Ecommerce SEO Agency
Methodically implementing the search engine optimization elements above will have a significant impact on your homepage’s ranking in search results and generate more traffic.
What’s more, if you’re smart about strategically utilizing PPC and content marketing that’s consistent with your eCommerce SEO campaign, you’re likely to have a lot of success getting discovered—and making sales—on the internet.
Go through the items above – you can even use it as a checklist – to make sure you’re doing everything you can to boost your site’s chances of being visited by your ideal customers. Use the eCommerce tools we’ve suggested and double-check:
- Are you providing the necessary information on your homepage with ample calls to action?
- Have you conducted eCommerce keyword research with Google Keyword Planner?
- Are you employing technical SEO tactics such as structured data and plenty of links?
However, if this all seems overwhelming to you, and you don’t know where to begin, we can help. Contact Comrade, and our team of SEO experts will successfully implement a powerful on-page SEO strategy for your eCommerce homepage.